インフラ
GitHubで管理しているアプリをAmplifyでデプロイする
.png&w=640&q=75)
前提
GitHubで管理しているアプリケーションがあること。
今回はこちらの記事で作成したNext.jsの静的なサイトをデプロイします。
デプロイ手順
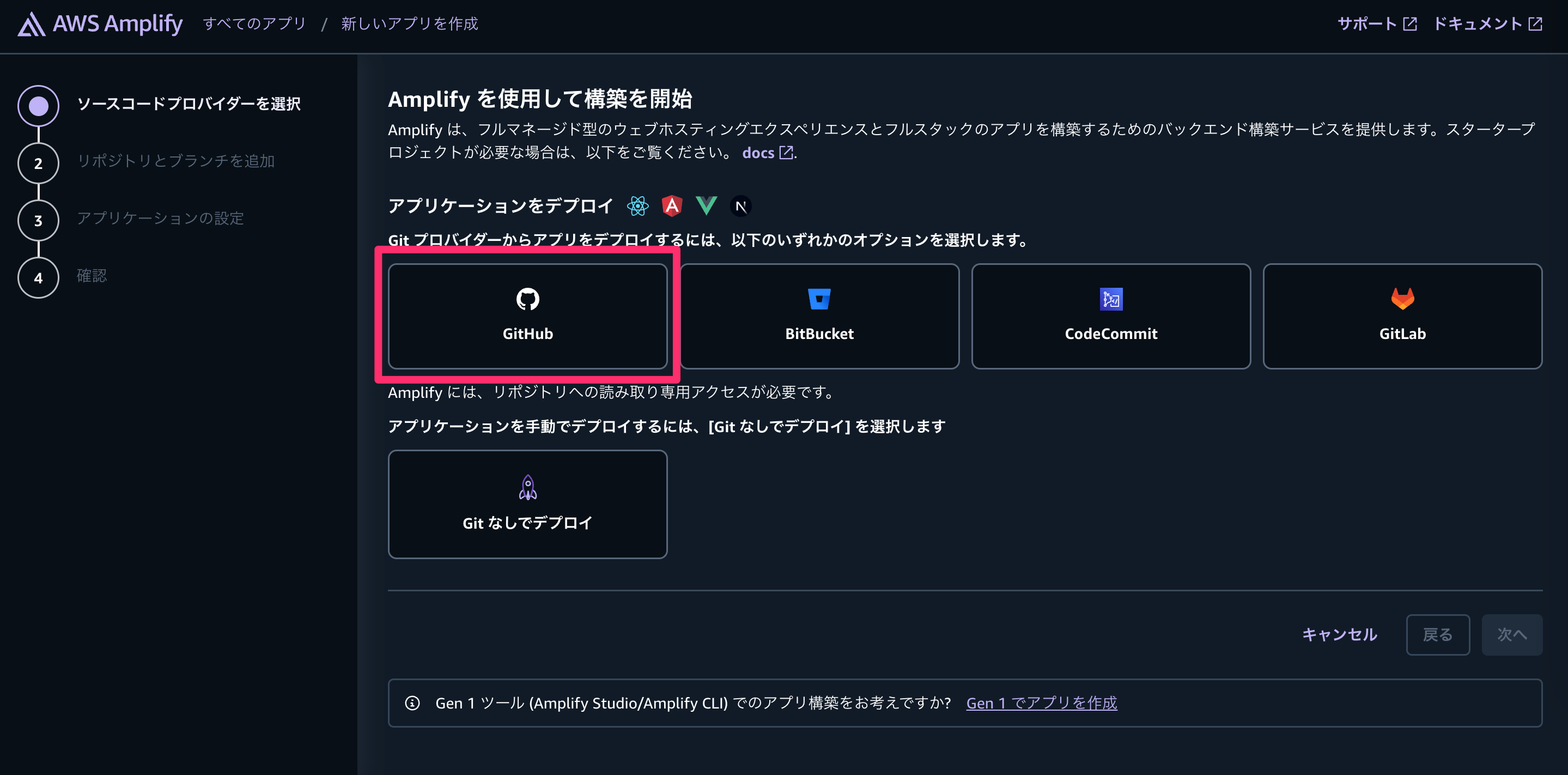
AWS Amplifyのページから「新しいアプリを作成」をクリックし、 「GitHub」を選択します。

初めて利用する場合はここでGitHubとの認証設定の画面が表示されるので手順に従って設定を行います。
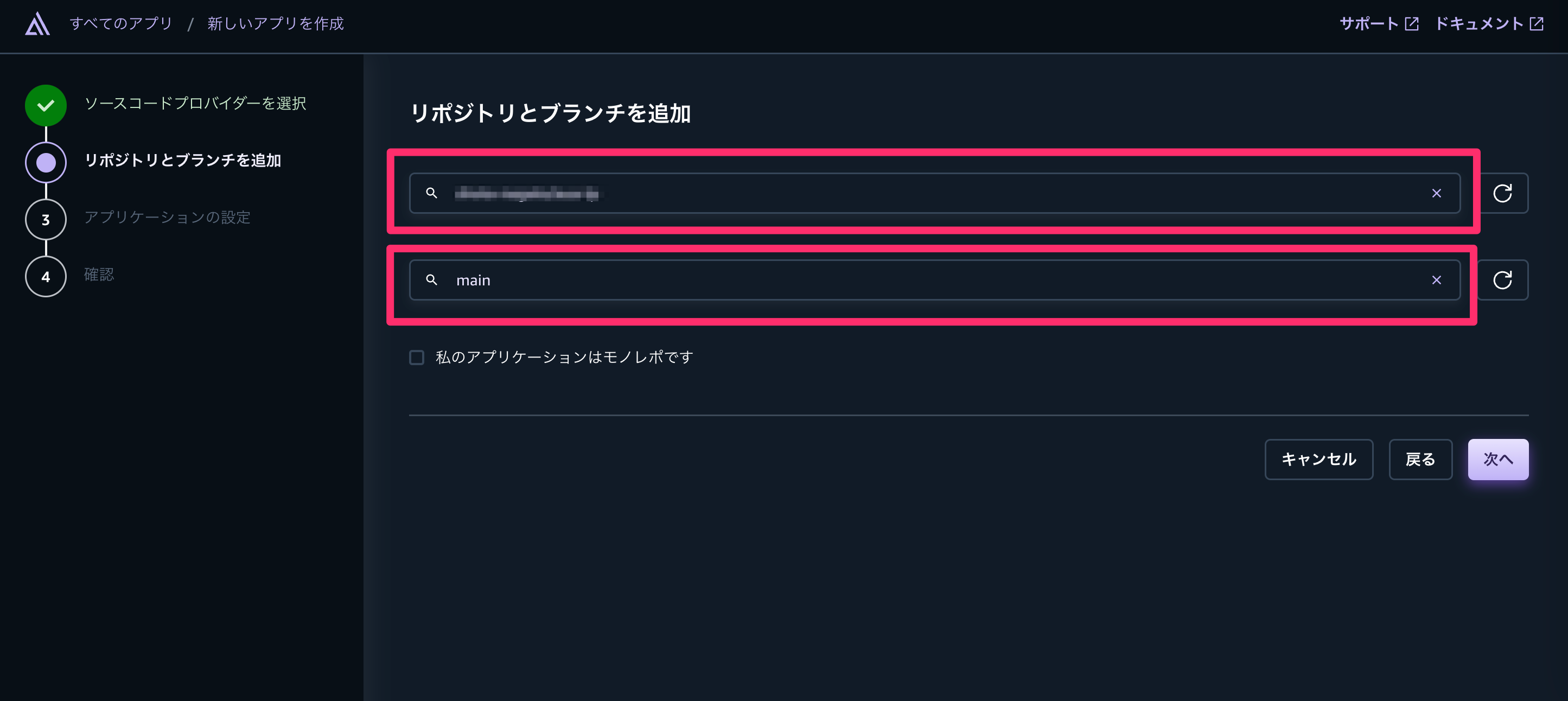
認証設定完了後、対象のリポジトリとブランチを選択します。

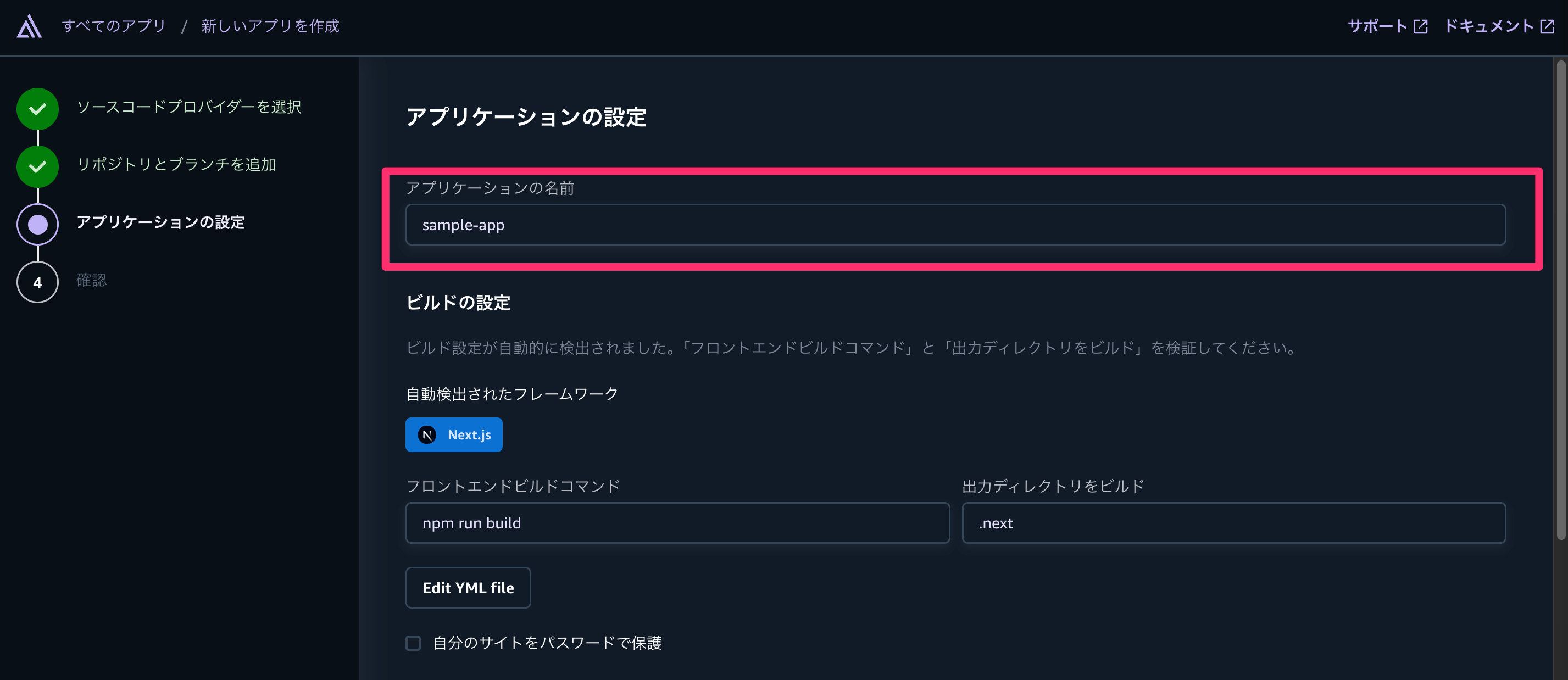
次の画面に進み、「アプリケーションの名前」で任意のアプリケーションの名前を設定します。

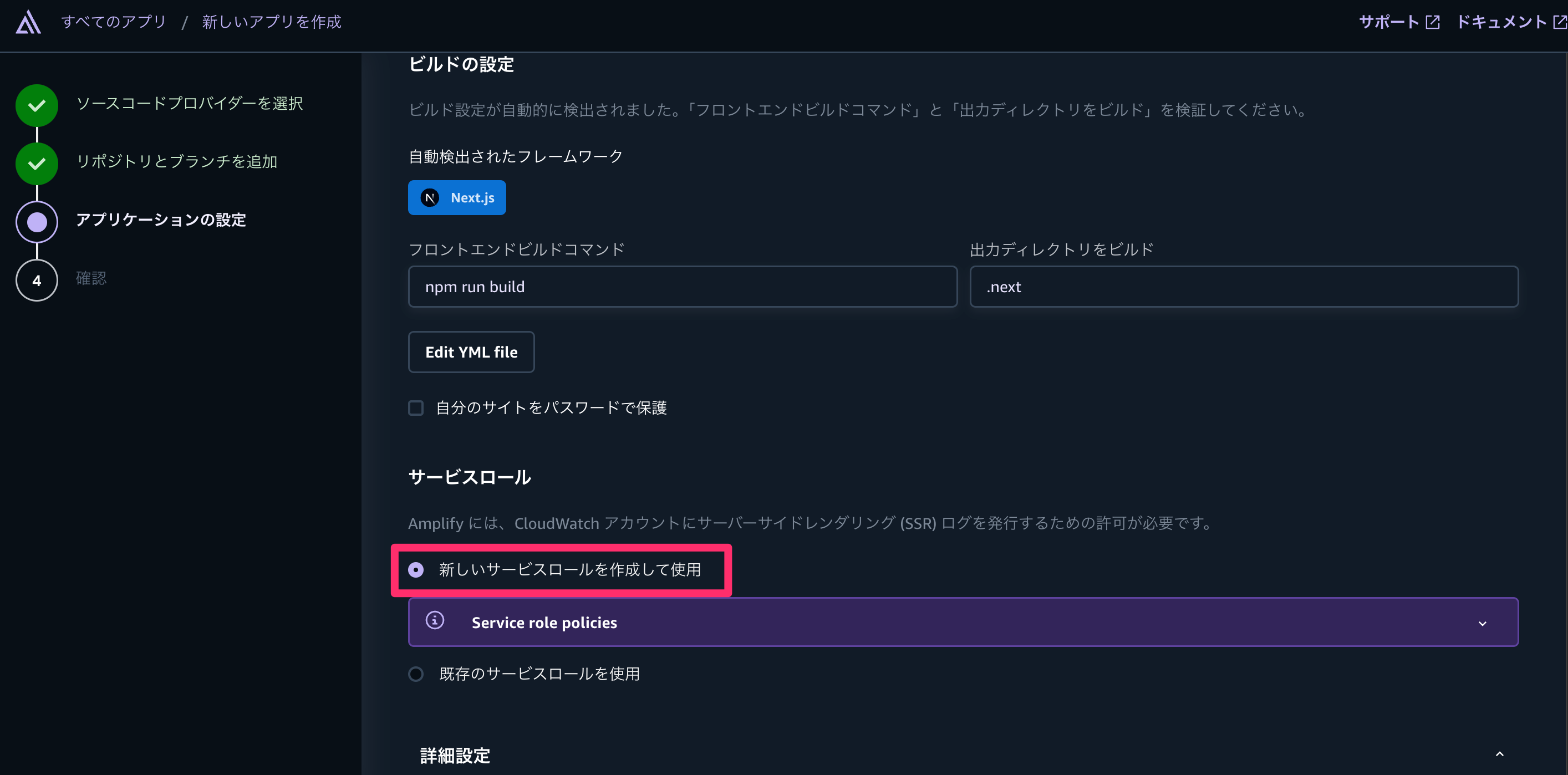
「サービスロール」では特にロールの準備をしていなければ「新しいサービスロールを作成」を選択します。
選択するとAmplifyのデプロイ用のポリシーが添付されたロールが作成されます。

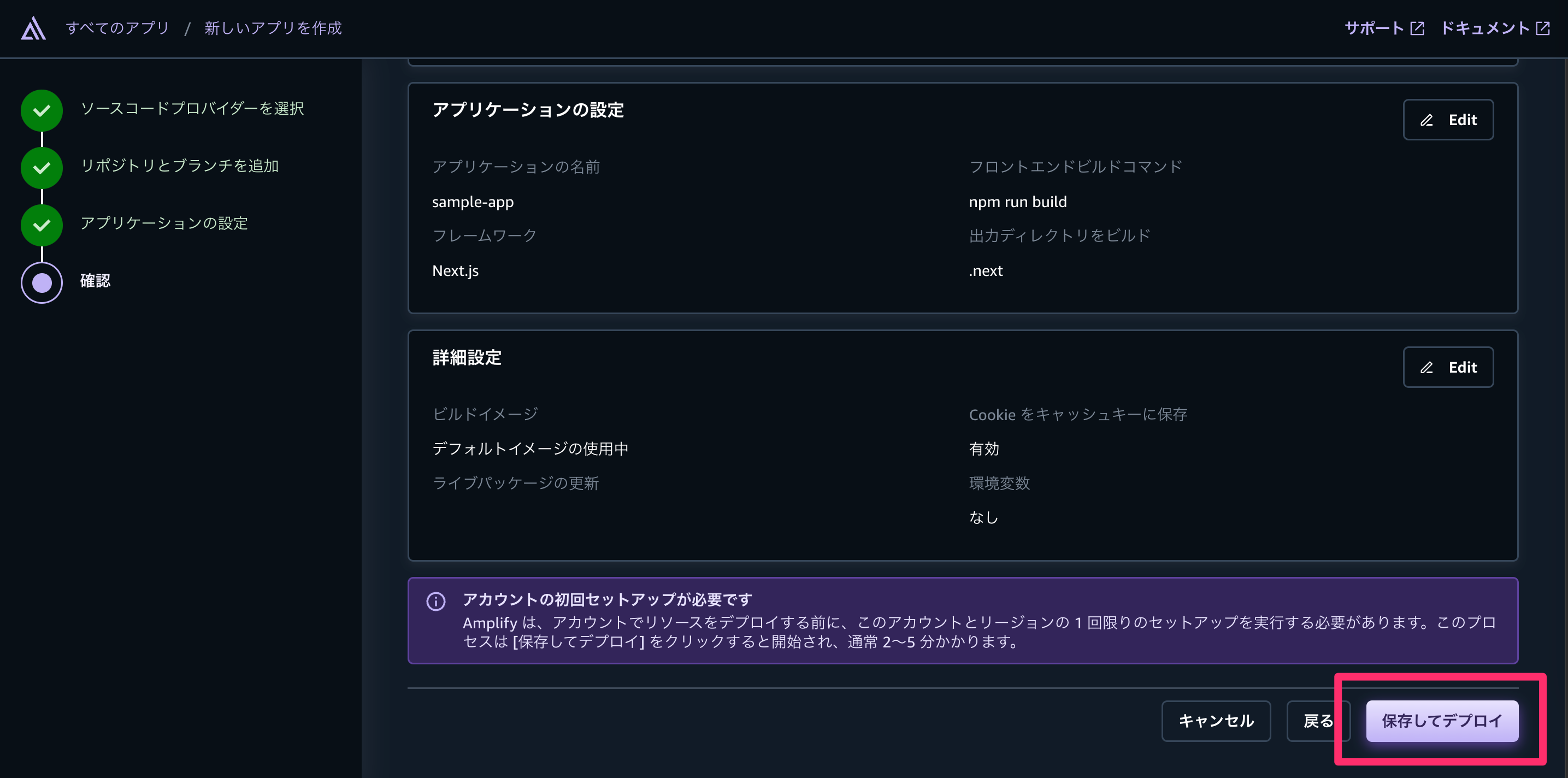
設定内容を確認して「保存してデプロイ」をクリックします。

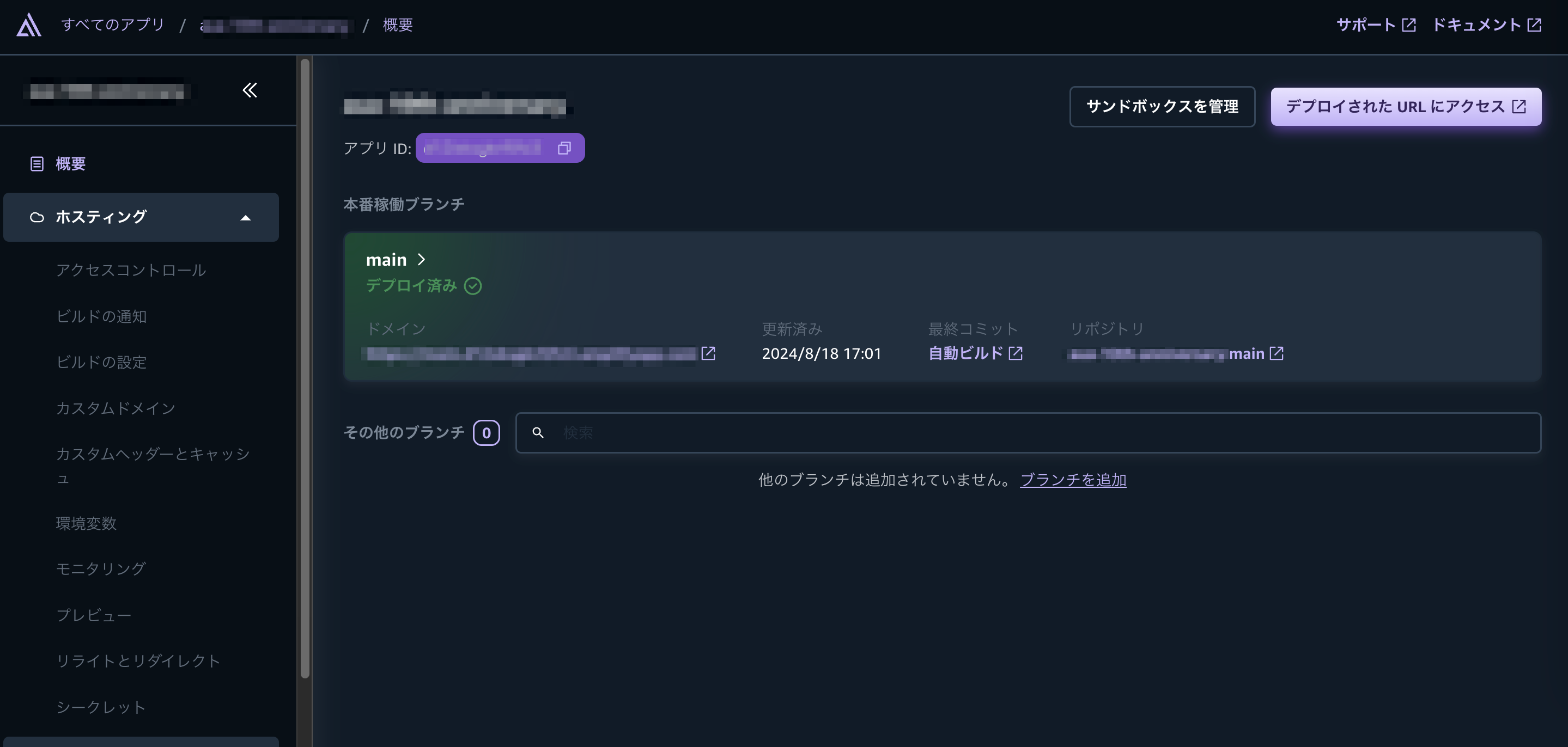
デプロイが完了後、「デプロイされたURLにアクセス」でアプリのURLにアクセスします。

アプリケーションが表示されることを確認します。
今回は「トップページ」とだけ表示されるサイトを作成しています。

これ以降、コードに変更を加えてmainブランチに反映すると自動でデプロイが開始されます。
以上、GitHubで管理しているアプリケーションをAmplifyでデプロイする手順でした。
参考
https://aws.amazon.com/jp/getting-started/guides/deploy-webapp-amplify/module-three/

.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
