【HCP Terraform】Next.jsで作成したSSRのブログサイトをAWS Amplifyにデプロイする
.png&w=640&q=75)
今回はNext.js・microCMSで作成したブログをTerraformを使ってAWSのAmplifyにデプロイします。
理解を深めるため、まずはAWS マネジメントコンソール上で手動でデプロイをした後にTerraformでコード化する流れで進めていきます。
前提
使用するバージョンは以下です。
- Node.js 20.10.0
- Next.js 15.1.4
- Terraform 1.11.0
パッケージマネージャーはpnpmを使用しています。
Next.jsとmicroCMSでブログサイトを構築済み、AWS, HCP Terraformのアカウントを作成済みであることを前提に進めて行きます。
Next.jsとmicroCMSでのブログ作成については
【Nextjs15】microCMSとAIを使って技術ブログを作成する 前編
【Nextjs15】microCMSとAIを使って技術ブログを作成する 後編
HCP Terraformについては
【HCP Terraform】Stateファイル管理とGitHub連携機能を使ってみる
でそれぞれ解説をしています。
準備
今回はNext.jsのレンダリング方式としてSSR(Sever Side Rendering)を採用します。
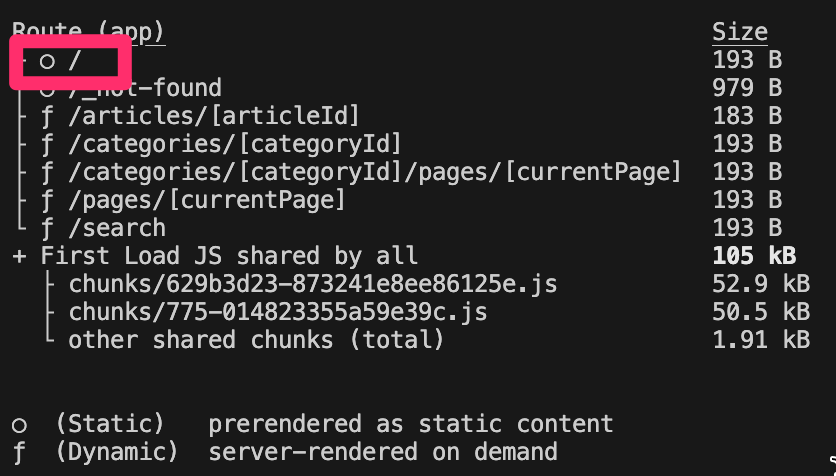
こちらの記事で作成したブログはTOPページがSSG(Static Site Generation)でレンダリングされるようになっています。
各ページのレンダリング方式の状況はpnpm run buildを実行することで確認できます。
$ pnpm run build
この状態ではmicroCMSで記事を更新してもTOPページには反映がされない状態なので動的に更新(SSR)されるように変更します。
revalidate(キャッシュの時間)を0に指定します。
import ArticleList from "@/components/article-list";
import CategoryFilter from "@/components/category-filter";
import Pagination from "@/components/pagination";
import { getArticles } from "@/lib/client";
import { LIMIT } from "@/lib/constants";
export const revalidate = 0; // 追加
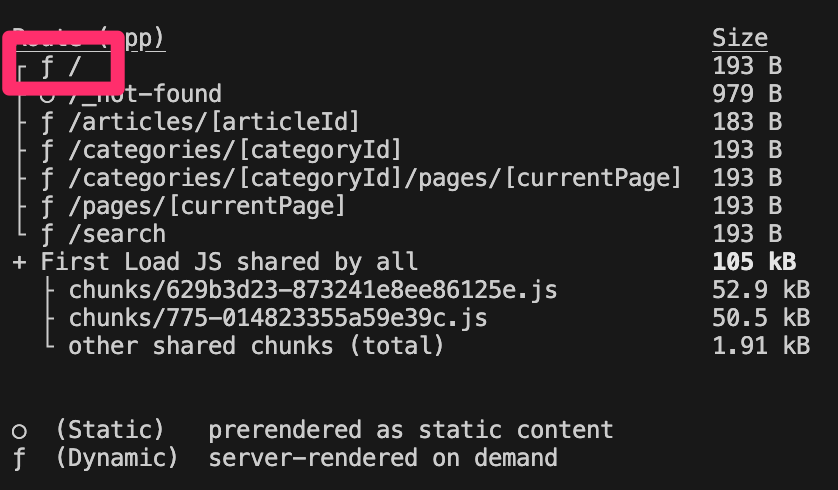
// 省略再度pnpm run buildを実行するとTOPページもSSRに変更されたことが確認できます。

これで事前準備は完了です。
手動でAmplifyリソースを作成・デプロイ
GitHubでリポジトリ作成
あらかじめGitHubでリポジトリを作成してpushしておきます。
AWS マネジメントコンソールからデプロイ
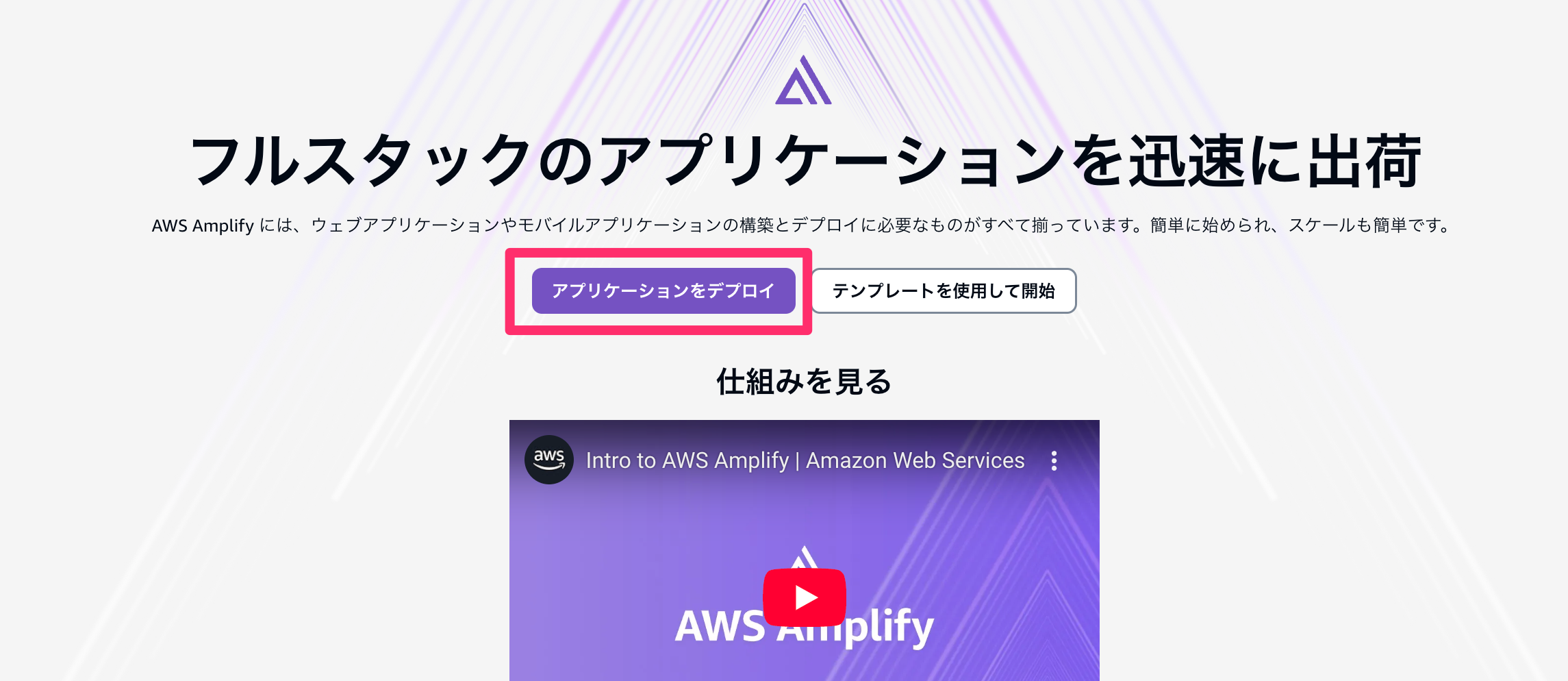
Amplifyのページにアクセスして「アプリケーションをデプロイ」をクリックします。

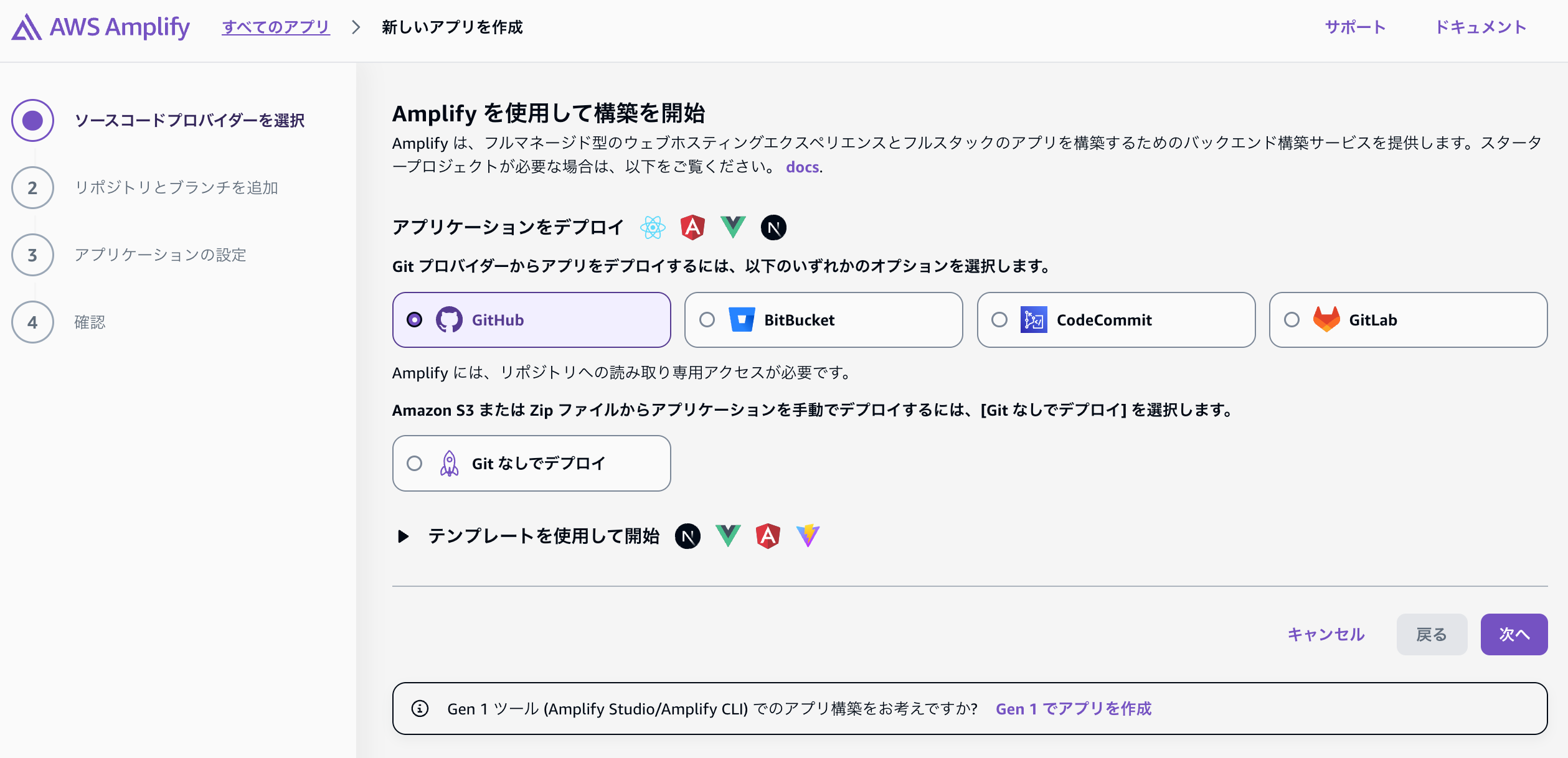
「GitHub」を選択して「次へ」をクリックします。

初めて利用する際はGitHubの認証画面が出てくるので手順通りに進めます。
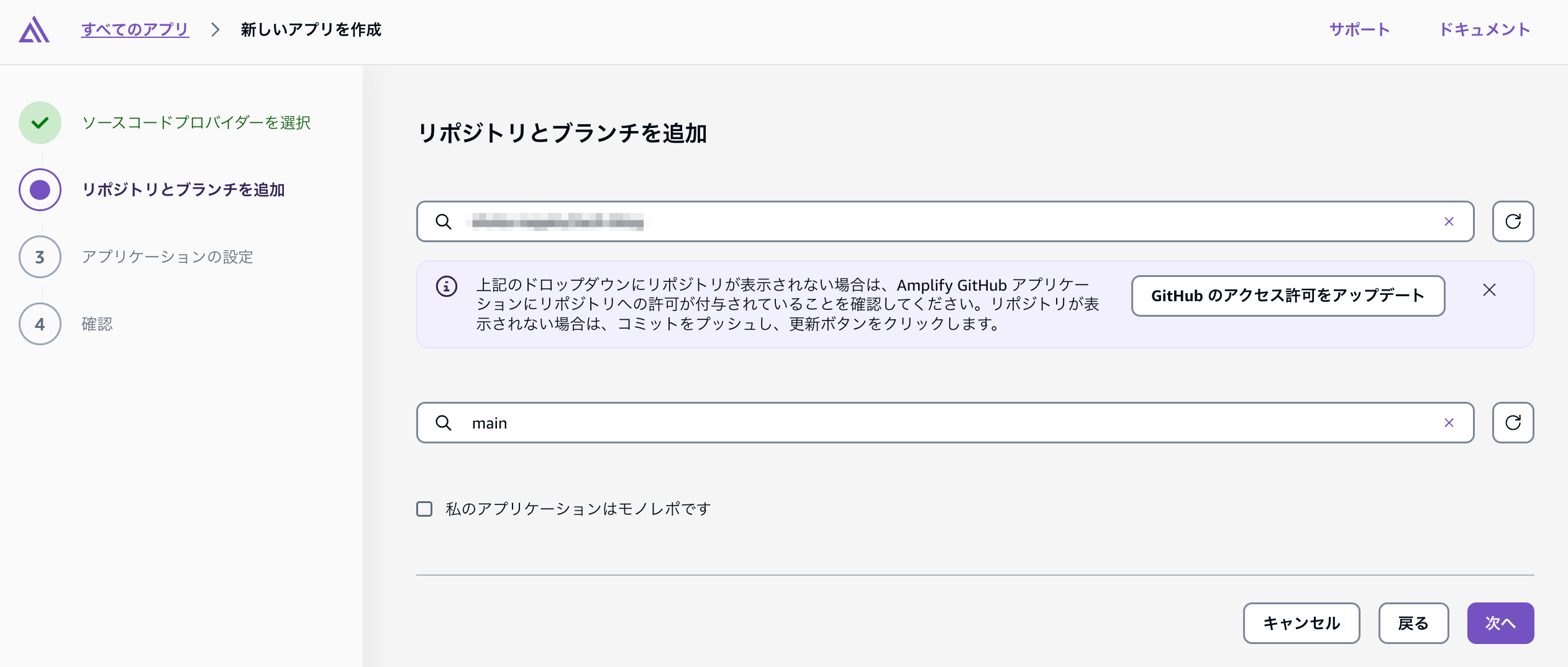
該当のリポジトリと任意のブランチを選択して「次へ」をクリックします。

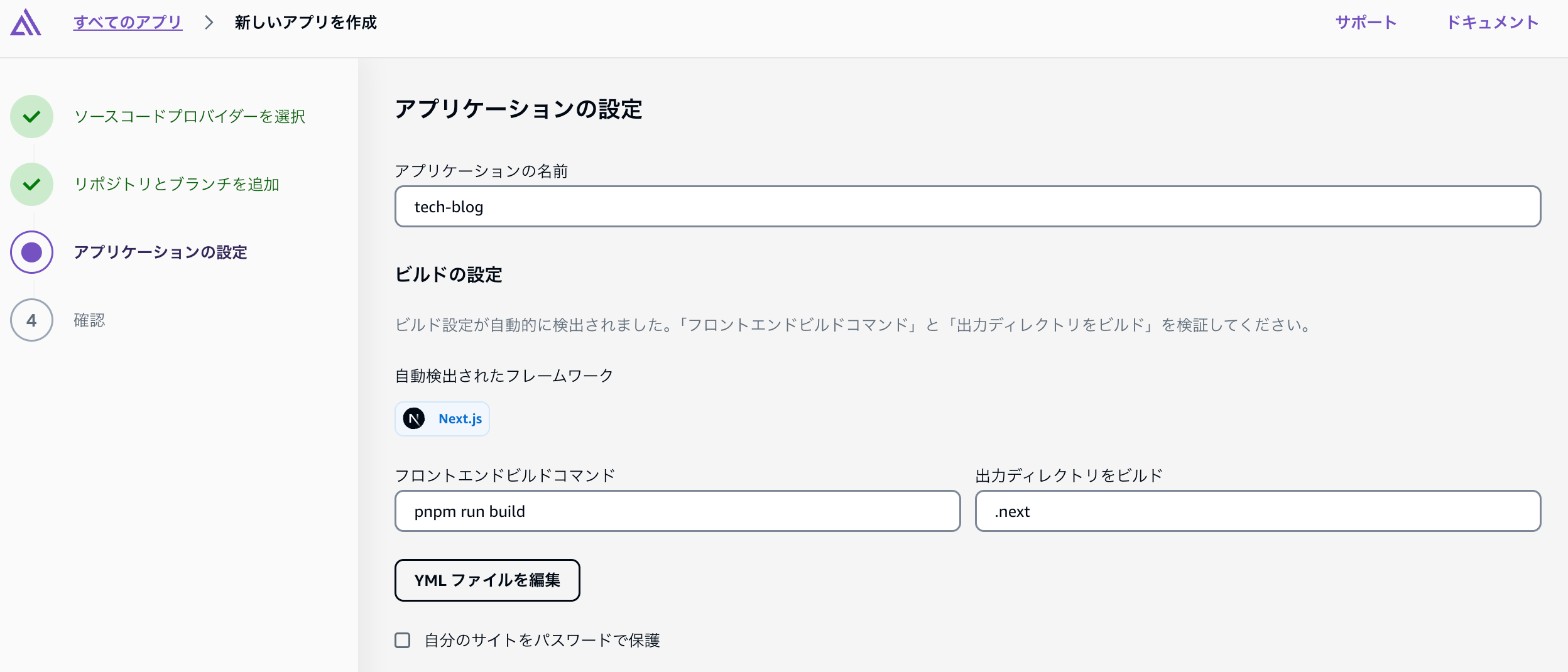
必要に応じて「アプリケーションの名前」を変更します。
「ビルドの設定」ではフレームワークの検出とビルドコマンドの生成が自動で行われるのでデフォルトのままにしておきます。
「YMLファイルを編集」をクリックしてビルド設定を確認することができます。

ビルド設定は以下のようになっています。
今回pnpmを使っているのでinstallコマンドを追加します。この記述を追加しないとpnpmコマンドが見つからないというエラーが発生します。
また、この後設定する環境変数をmicroCMS側から参照できる設定も追加します。
この内容は後ほどTerraformでのリソース作成の際にも使用します。
version: 1
frontend:
phases:
preBuild:
commands:
- 'npm install -g pnpm' # 追加
- 'pnpm install'
build:
commands:
- 'env | grep -e MICROCMS >> .env' # 追加
- 'pnpm run build'
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- '.next/cache/**/*'
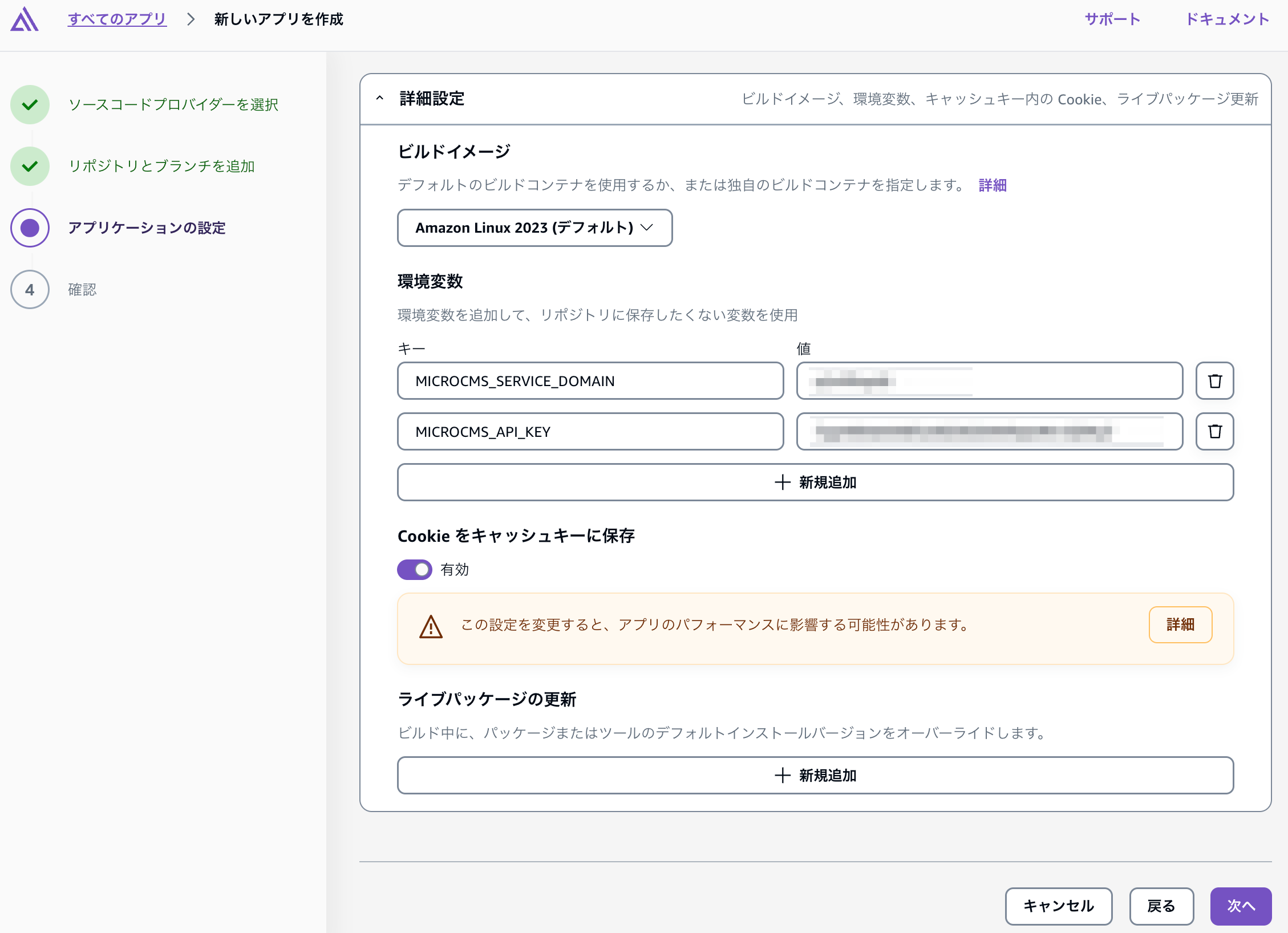
- 'node_modules/**/*'同じページの「詳細設定」から「環境変数」の設定を行います。
環境変数としてmicroCMSのサービスドメインとAPIキーを追加して「次へ」をクリックします。

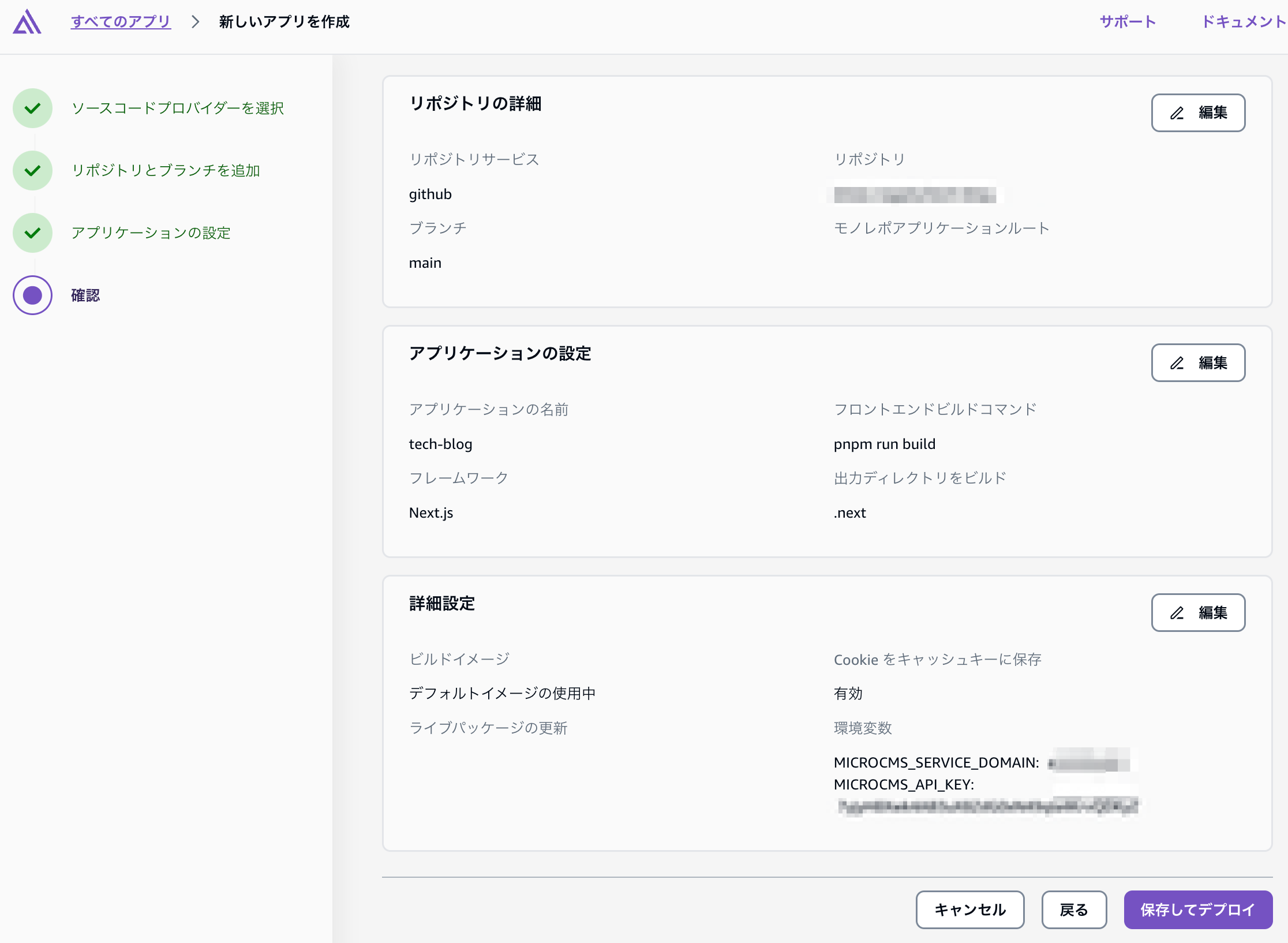
内容を確認して「保存してデプロイ」をクリックします。

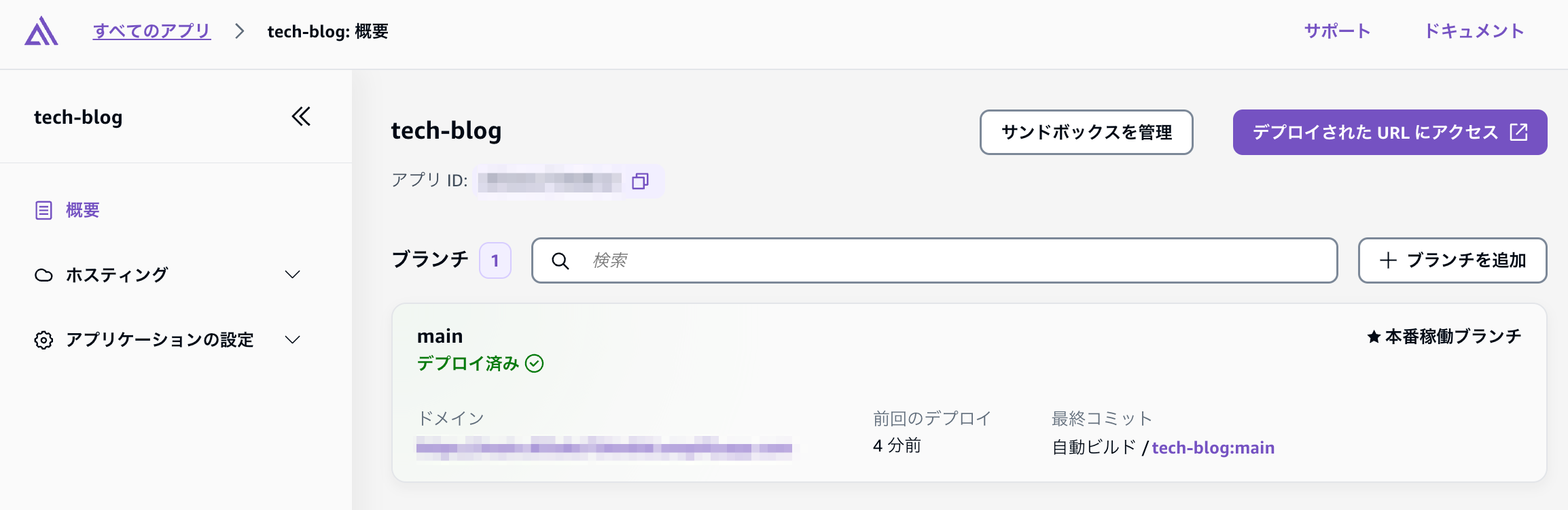
しばらくするとステータスが「デプロイ済み」になるので「デプロイされたURLにアクセス」をクリックします。

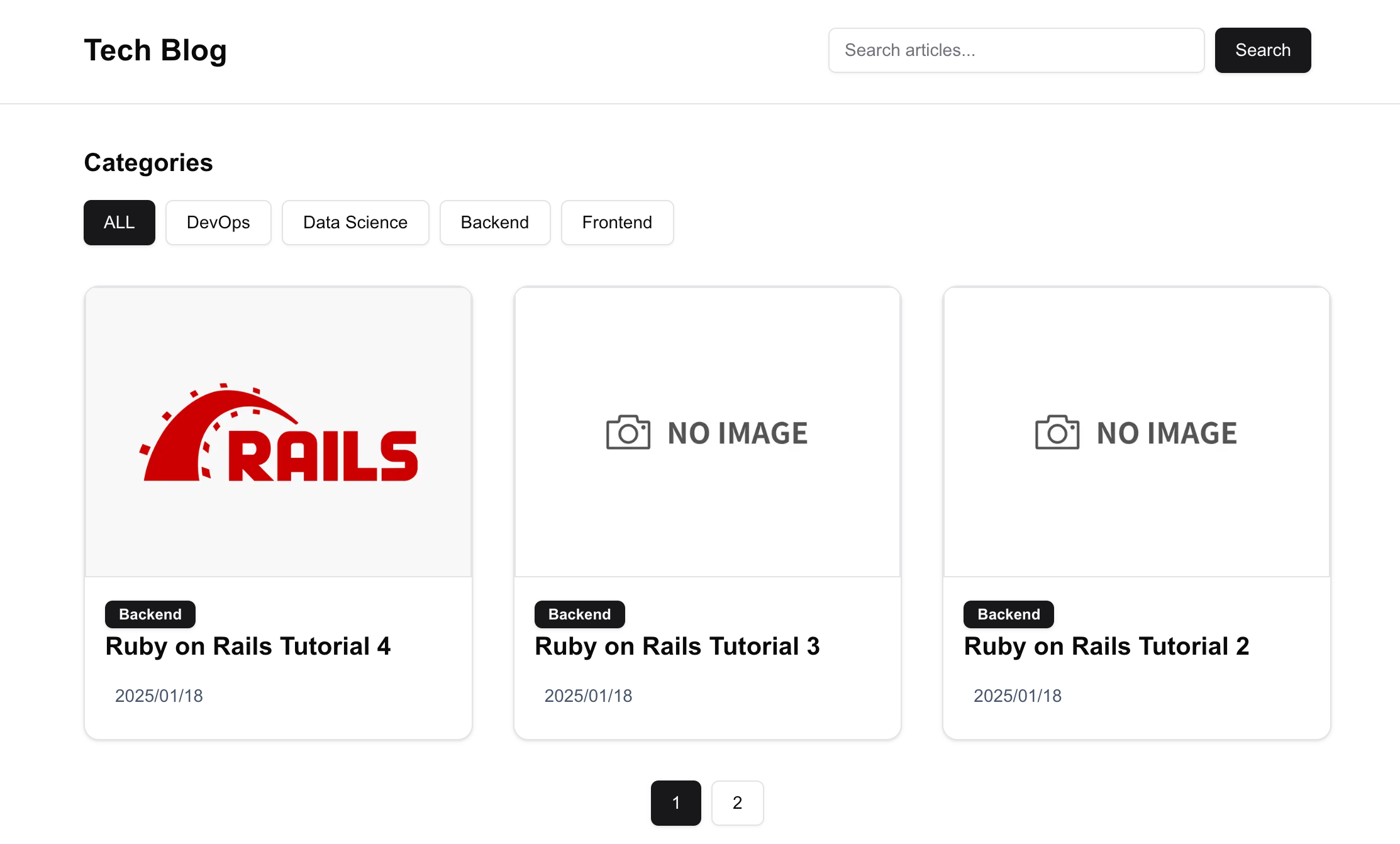
問題なく記事が表示されたらデプロイは完了です。

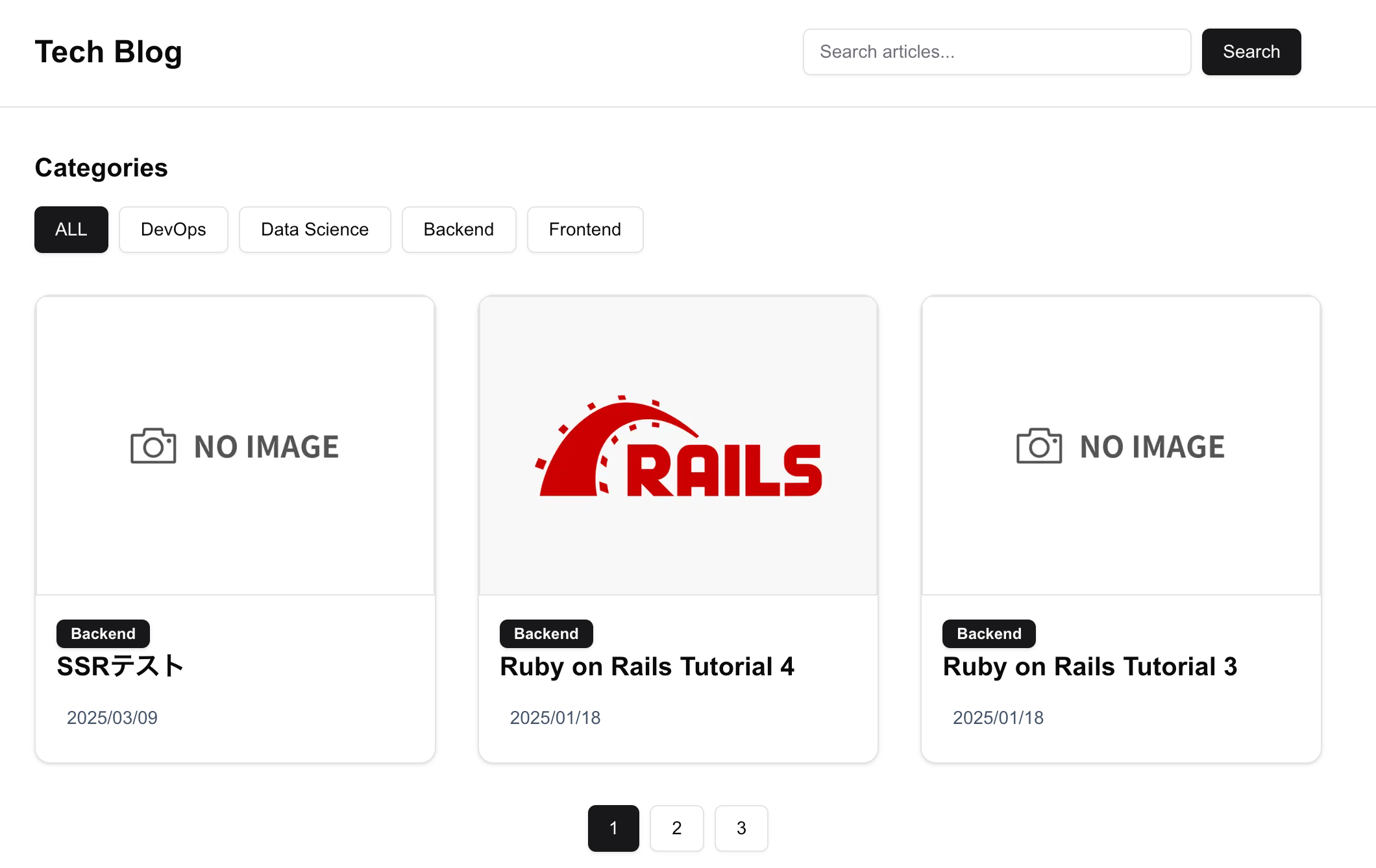
microCMSで記事を追加して再度アクセスしてみます。
追加した記事が即時反映されていればSSRでレンダリングができています。

これで手動でのデプロイは完了です。
TerraformでAmplifyリソースを作成・デプロイ
先ほど手動で行った
- GitHubリポジトリとの接続
- ビルド設定の編集
- 環境変数の設定
などをTerraformでコード管理します。
OIDC認証を行うIAM Roleを作成
今回はHCP TerraformからAWSのリソース操作を行うため、OIDC(Open ID Connect)を用いて動的な認証情報を生成します。
OIDCプロバイダーを追加
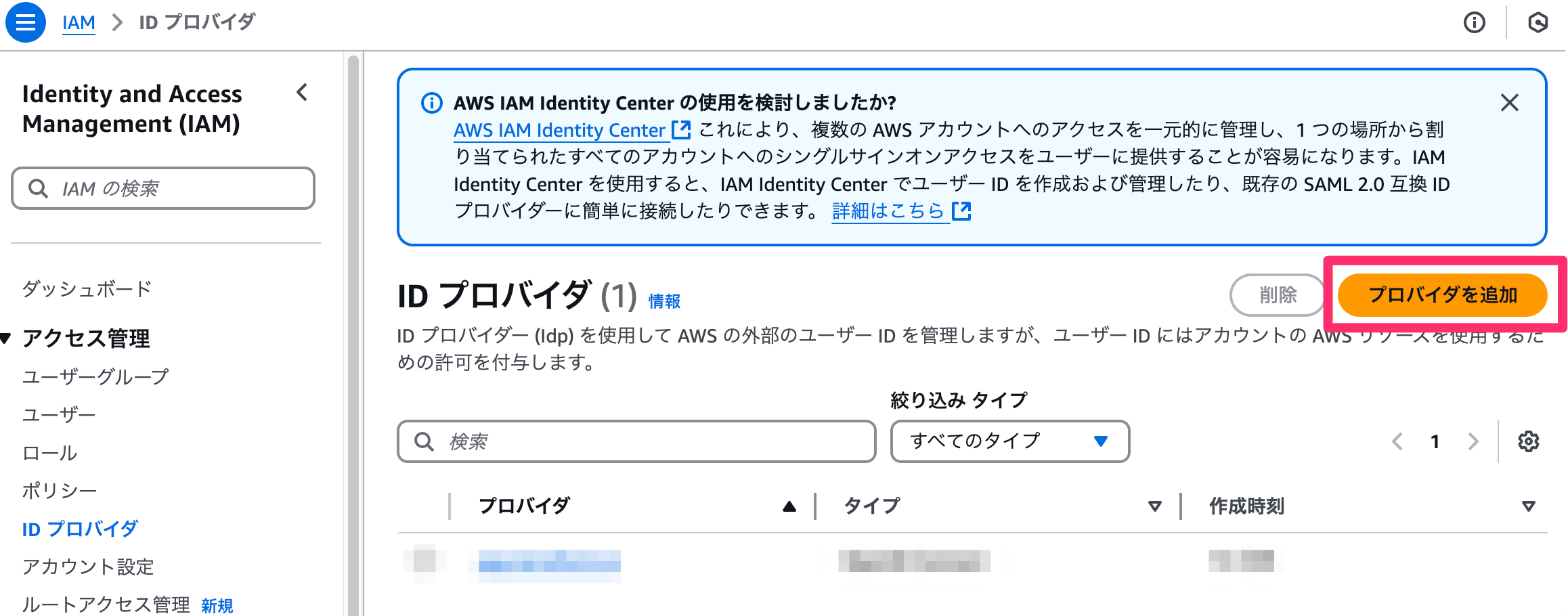
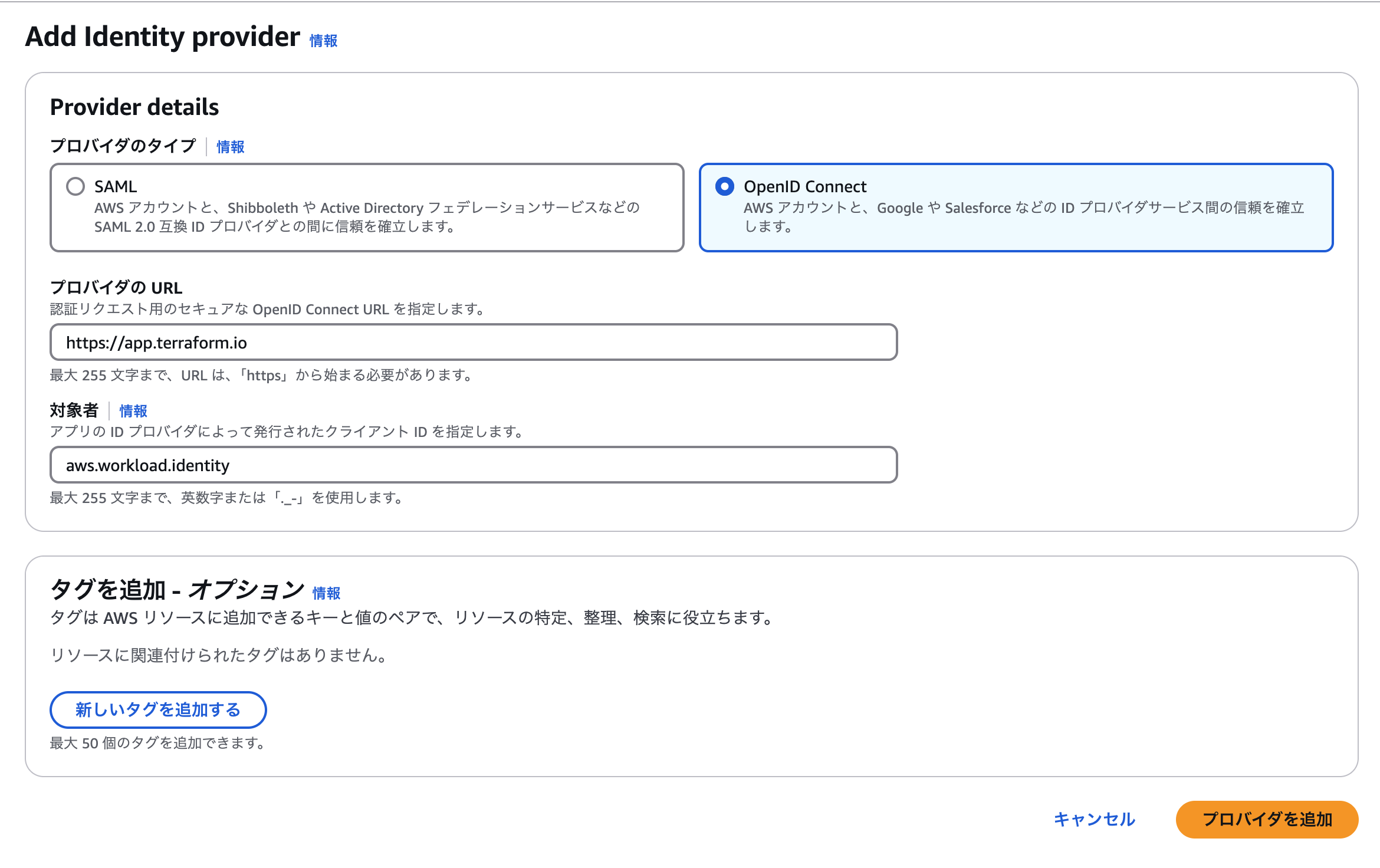
「IAM」→「ID プロバイダ」にアクセスして「プロバイダの追加」をクリックします。

以下の内容でプロバイダを作成します。
項目 | 値 |
|---|---|
プロバイダのタイプ | OpenID Connect |
プロバイダのURL | |
対象者 | aws.workload.identity |

IAM ロールを作成
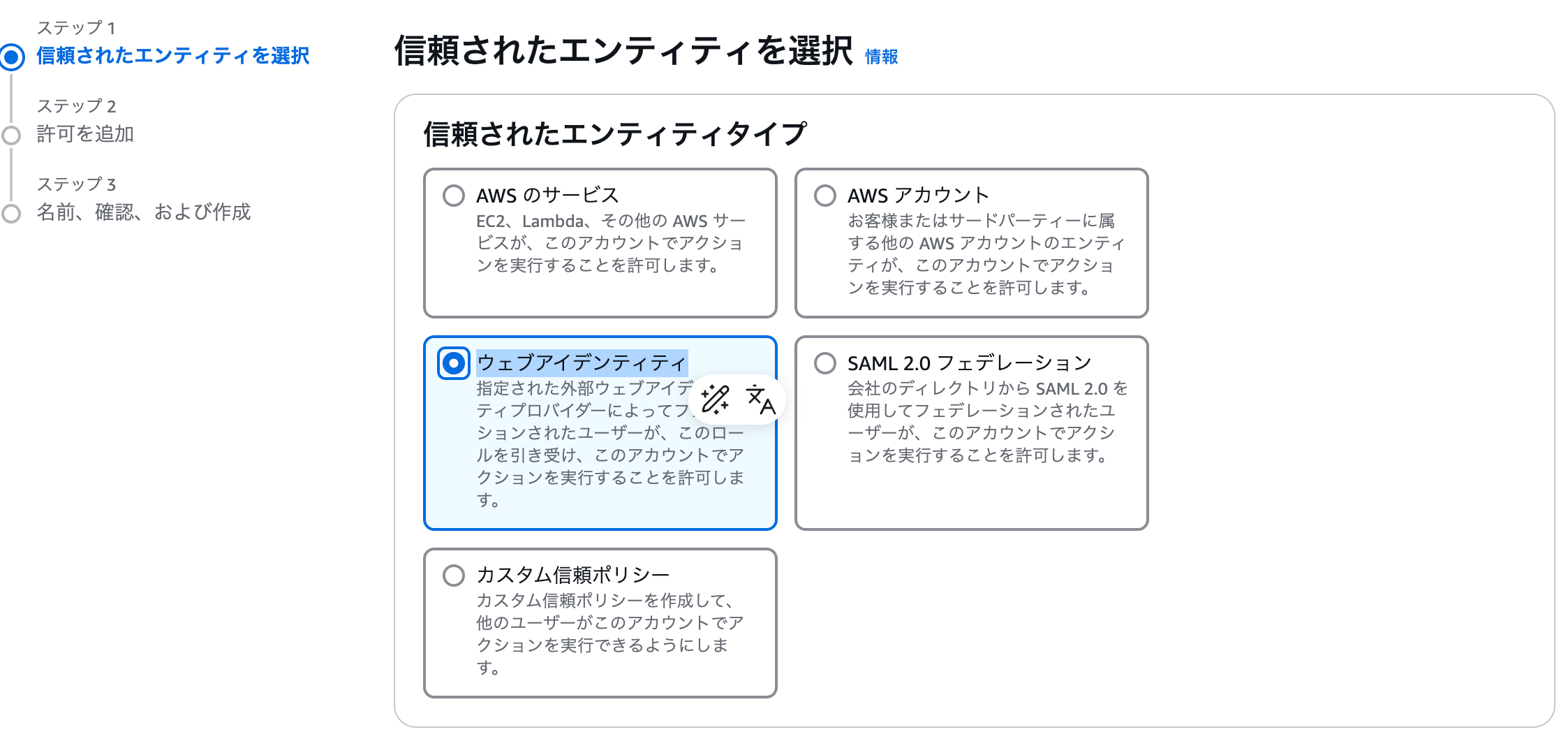
「IAM」→「ロール」にアクセスし、「ロールを作成」をクリックします。
「信頼されたエンティティタイプ」で「ウェブアイデンティティ」を選択します。

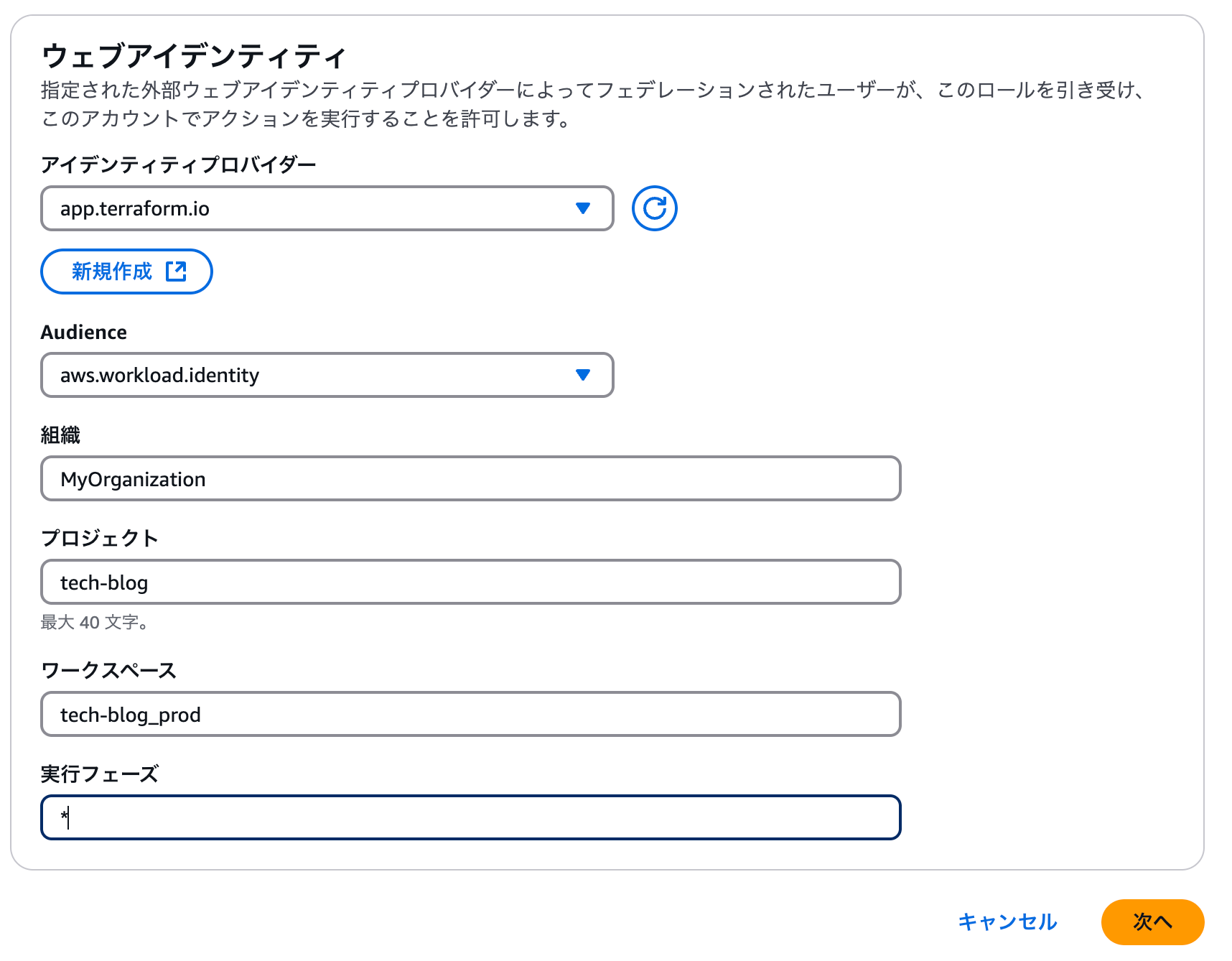
以下の内容でウェブアイデンティティの項目を選択・入力して「次へ」をクリックします。
ここではIAM ロールを使用できるかの許可設定を行っているためプロジェクト、ワークスペースはこの後作成するHCP Terraform上のプロジェクト、ワークスペースと合わせる必要があります。
項目 | 値 |
|---|---|
アイデンティティプロバイダー | app.terraform.io |
Audience | aws.workload |
組織 | [HCP TerraformのOrganization名] |
プロジェクト | [HCP Terraformのプロジェクト名] |
ワークスペース | [HCP Terraformのワークスペース名] |
実行フェーズ | * |

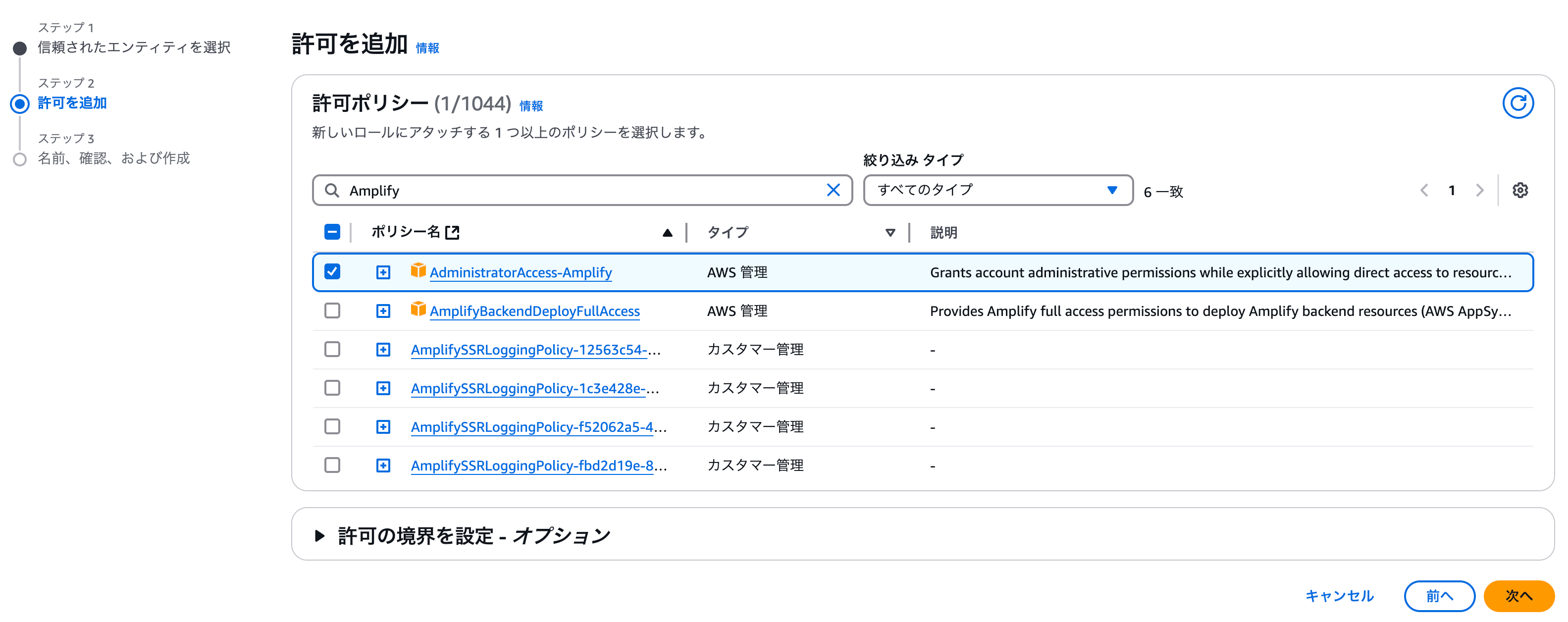
「許可ポリシー」として「AdministratorAccess-Amplify」を選択して「次へ」をクリックします。

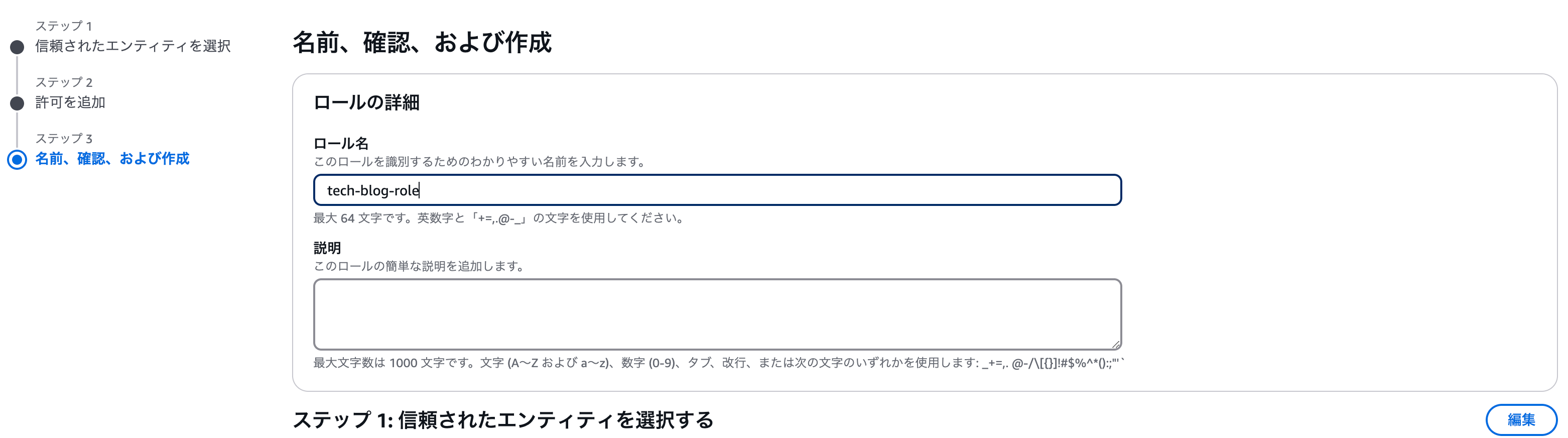
任意の名前をつけて「ロールを作成」をクリックします。

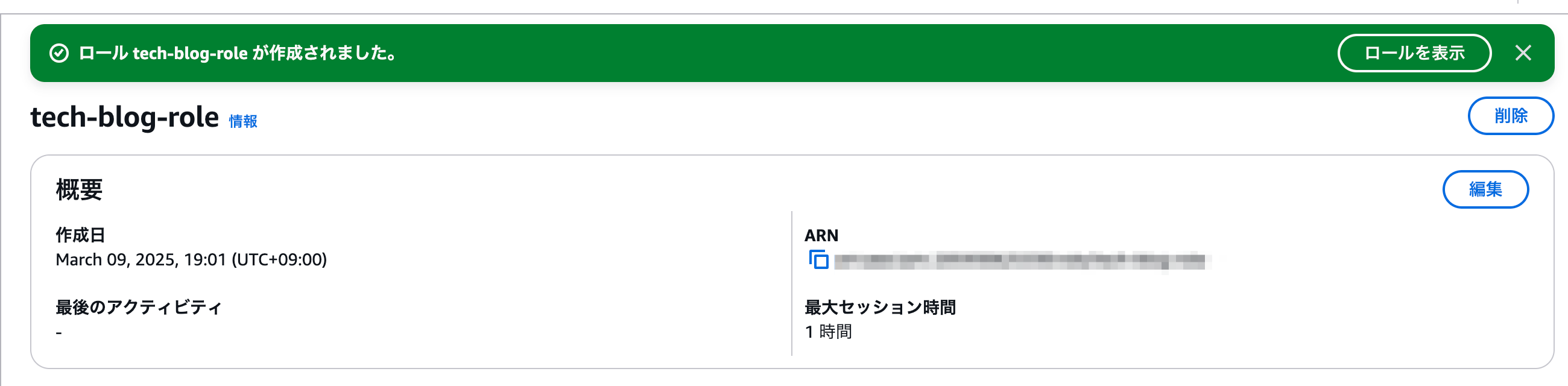
作成できたらARNを後ほど使用するので控えておきます。

Amplifyリソースを作成するTerraformを作成
TerraformでAmplifyを作成する処理を実装していきます。
任意の場所でディレクトリを作成します。
$ mkdir aws_terraform
$ cd aws_terraform今回は使い回しができるAmplifyリソース作成用のmoduleを定義し、ブログ用のディレクトリのmain.tfから呼び出すようなディレクトリ構成で進めていきます。
aws_terraform/
├── modules
├── amplify
├── main.tf
├── variables.tf
├── projects
├── tech-blog
├── main.tf
├── variables.tfmodules/amplifyディレクトリ配下にmain.tf, variables.tfファイルを作成します。
$ mkdir -p modules/amplify && touch modules/amplify/main.tf modules/amplify/variables.tfTerraformの公式ドキュメントを参考に作成していきます。
Example Usageのコードを元に修正・追加をしていきます。
Example Usage
resource "aws_amplify_app" "example" {
name = "example"
repository = "https://github.com/example/app"
# The default build_spec added by the Amplify Console for React.
build_spec = <<-EOT
version: 0.1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
EOT
# The default rewrites and redirects added by the Amplify Console.
custom_rule {
source = "/<*>"
status = "404"
target = "/index.html"
}
environment_variables = {
ENV = "test"
}
}Amplifyのアプリ名をvariableで渡せるようにします。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
}variable "app_name" {
description = "Name for an Amplify app."
type = string
}Amplifyに接続するGitHubのリポジトリのURLと、認証のためのアクセストークンをvariableで渡せるようにします。
アクセストークンは後ほど作成します。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
repository = var.repository # 追加
access_token = var.access_token #追加
}variable "app_name" {
description = "Name for an Amplify app."
type = string
}
# ↓追加↓
variable "repository" {
description = "Repository for an Amplify app."
type = string
}
variable "access_token" {
description = "Personal access token for a third-party source control system for an Amplify app."
type = string
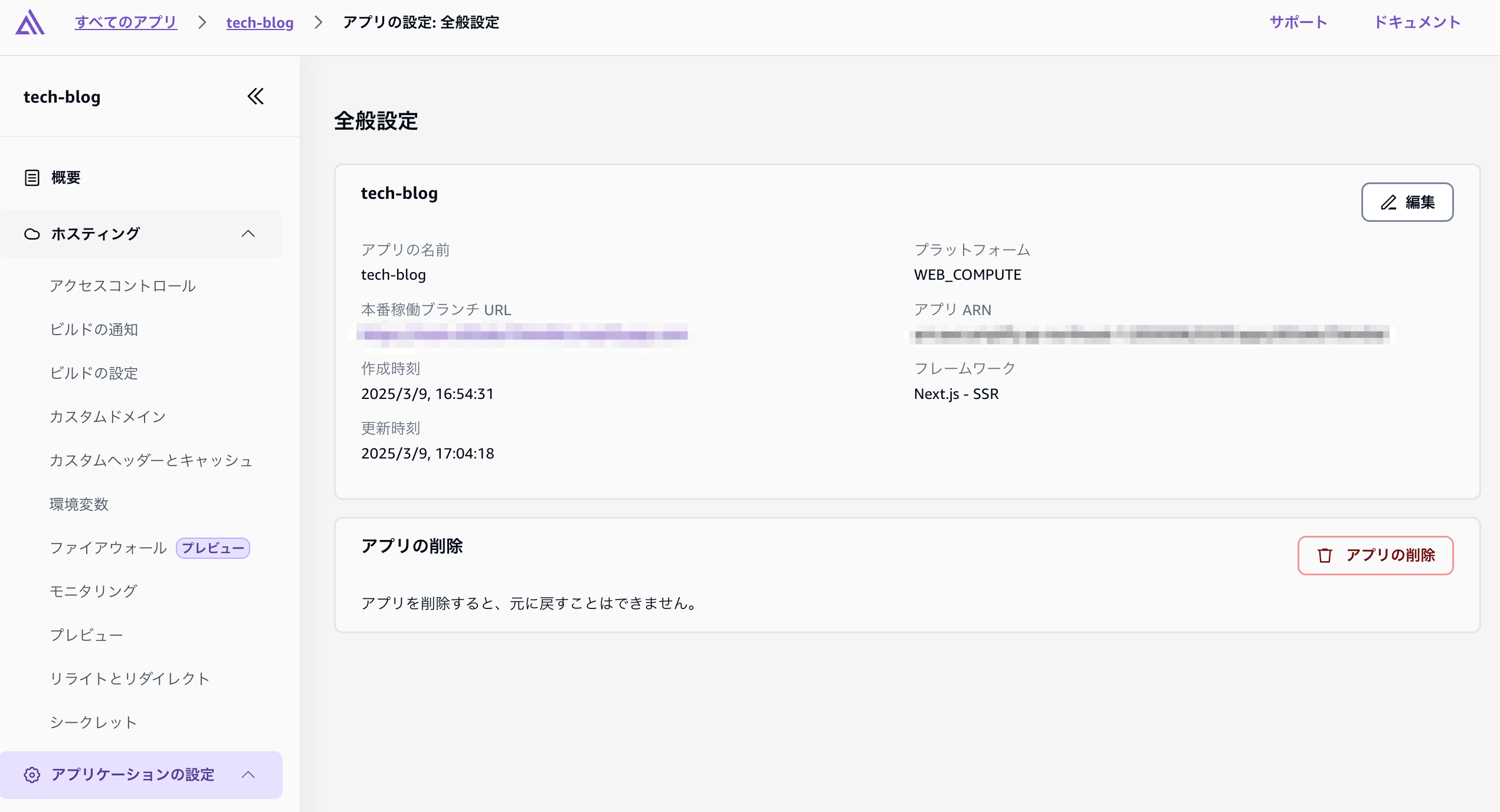
}手動でデプロイした際にWEB_COMPUTEとなっていたプラットフォームと言う項目はTerraformの場合デフォルトだとWEBが指定されるようになっています。参考

こちらもvariableでプロジェクトによって変更できるようにしておきます。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
repository = var.repository
access_token = var.access_token
platform = var.platform # 追加
}# 省略
variable "platform" {
description = "Platform or framework for an Amplify app. "
type = string
default = "WEB"
}build_specもプロジェクトによって異なるのでvariableで渡すようにします。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
repository = var.repository
access_token = var.access_token
platform = var.platform
build_spec = var.build_spec # 追加
}# 省略
variable "build_spec" {
description = "Build specification (build spec) for the autocreated branch."
type = string
}environment_variables(環境変数)は複数指定できるようにmapで定義します。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
repository = var.repository
access_token = var.access_token
platform = var.platform
build_spec = var.build_spec
environment_variables = var.environment_variables # 追加
}
# 省略
variable "environment_variables" {
description = "Environment variables map for an Amplify app."
type = map(string)
}本番のブランチをmainとする設定を追加します。
resource "aws_amplify_app" "amplify_app" {
name = var.app_name
repository = var.repository
access_token = var.access_token
platform = var.platform
build_spec = var.build_spec
environment_variables = var.environment_variables
}
# ↓追加↓
resource "aws_amplify_branch" "main" {
app_id = aws_amplify_app.amplify_app.id
branch_name = "main"
stage = "PRODUCTION"
}これでmoduleが定義できたのでリソースの作成処理を実装していきます。
projects/tech-blogディレクトリ配下にmain.tf, variables.tfファイルを以下の内容で作成します。
terraform {
required_version = "~> 1.11.0"
required_providers {
aws = {
source = "hashicorp/aws"
version = "~> 5.82.2"
}
}
}
provider "aws" {
region = "ap-northeast-1"
}
module "amplify" {
source = "../../modules/amplify"
app_name = "tech-blog"
repository = var.repository
access_token = var.access_token
platform = "WEB_COMPUTE"
build_spec = <<-EOT
version: 1
frontend:
phases:
preBuild:
commands:
- 'npm install -g pnpm'
- 'pnpm install'
build:
commands:
- 'env | grep -e MICROCMS >> .env'
- 'pnpm run build'
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- '.next/cache/**/*'
- 'node_modules/**/*'
EOT
environment_variables = {
MICROCMS_SERVICE_DOMAIN = var.microcms_service_domain
MICROCMS_API_KEY = var.microcms_api_key
}
}variable "repository" {
description = "Repository for an Amplify app."
type = string
}
variable "access_token" {
description = "Personal access token for a third-party source control system for an Amplify app."
type = string
}
variable "microcms_service_domain" {
description = "The domain for the MicroCMS service"
type = string
}
variable "microcms_api_key" {
description = "The API key for the MicroCMS service"
type = string
}app_name, platformはmain.tf内で値を渡しています。それ以外のvariableに関してはHCP TerraformのVariablesに定義します。
ここまででGitHubでリポジトリを作成してpushしておきます。
GitHubのアクセストークンを作成
AmplifyからGitHubに接続できるようアクセストークンを作成します。
GitHubの「settings」→「Developer settings」にアクセスします。
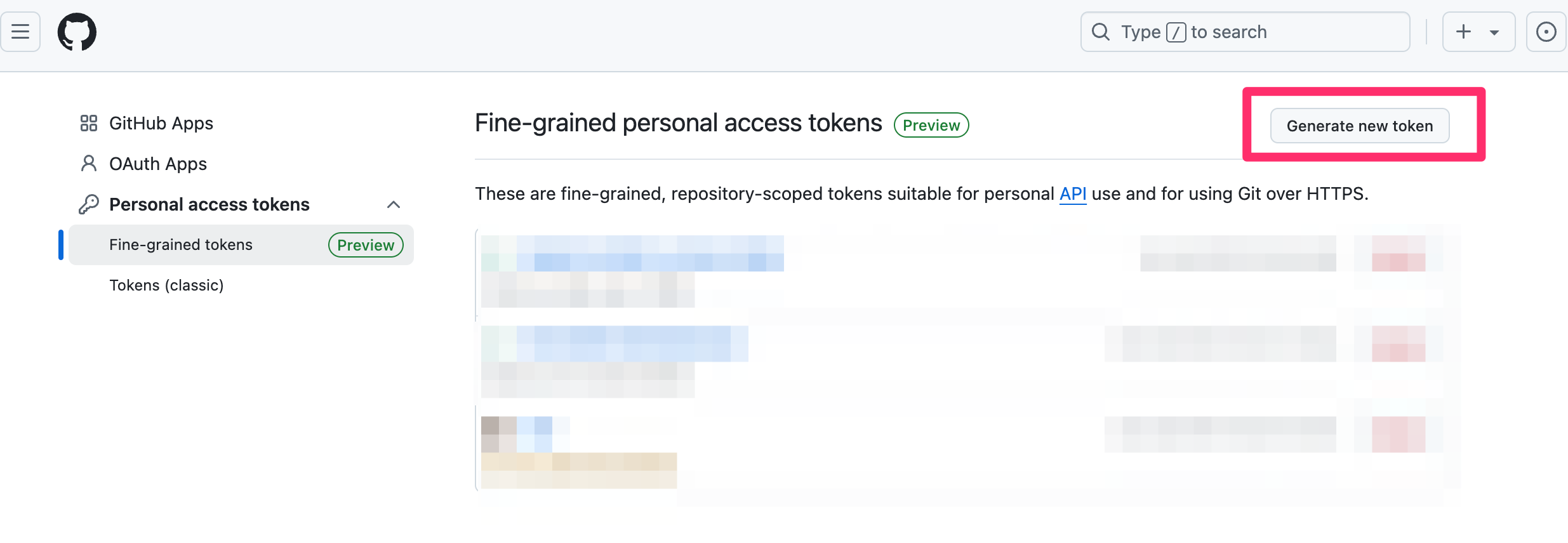
「Personal access tokens」→「Fine-grained tokens」から「Generate new token」をクリックします。

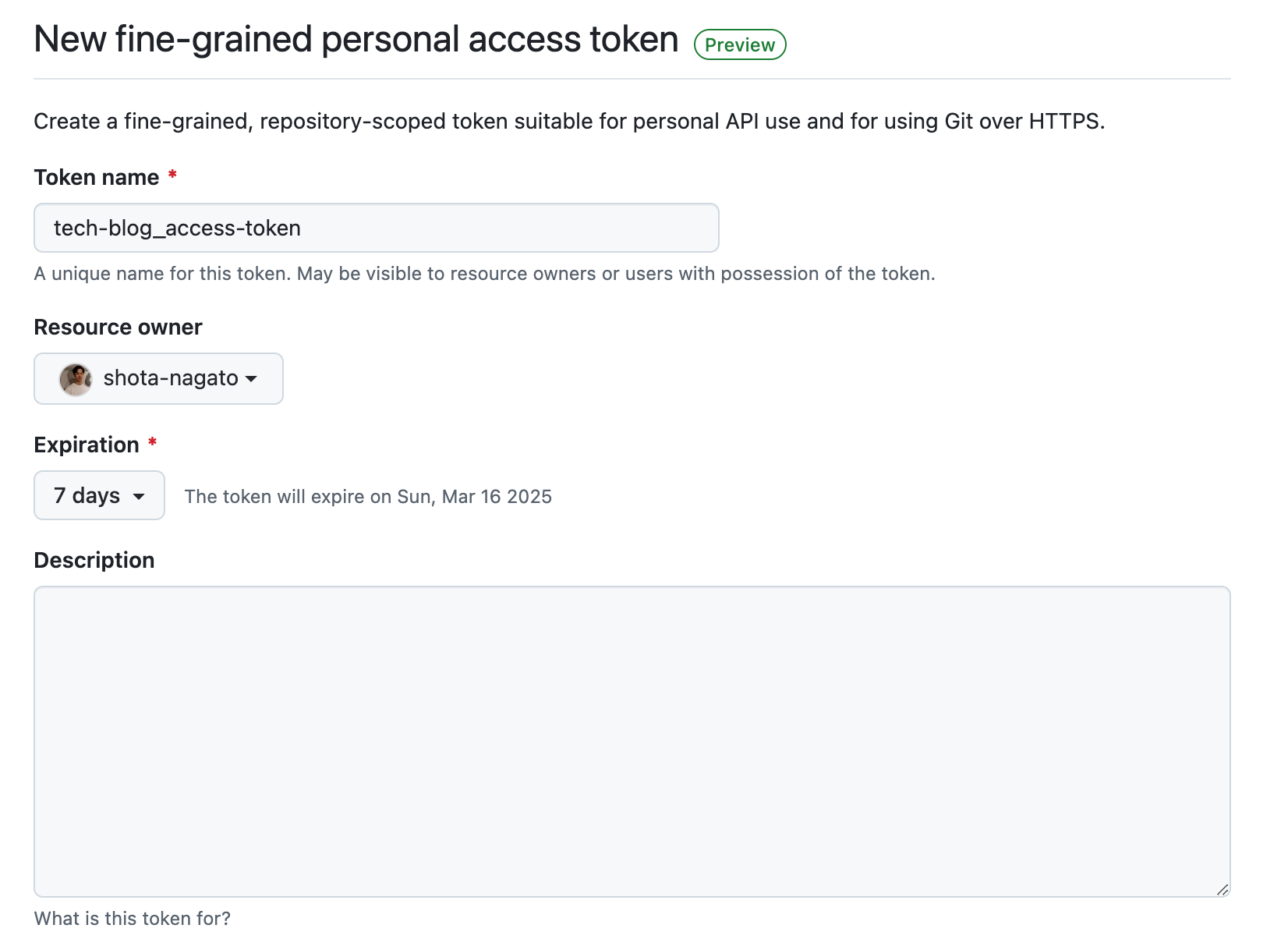
トークンの名前をつけて期限を設定します。
ここでは7日間としています。

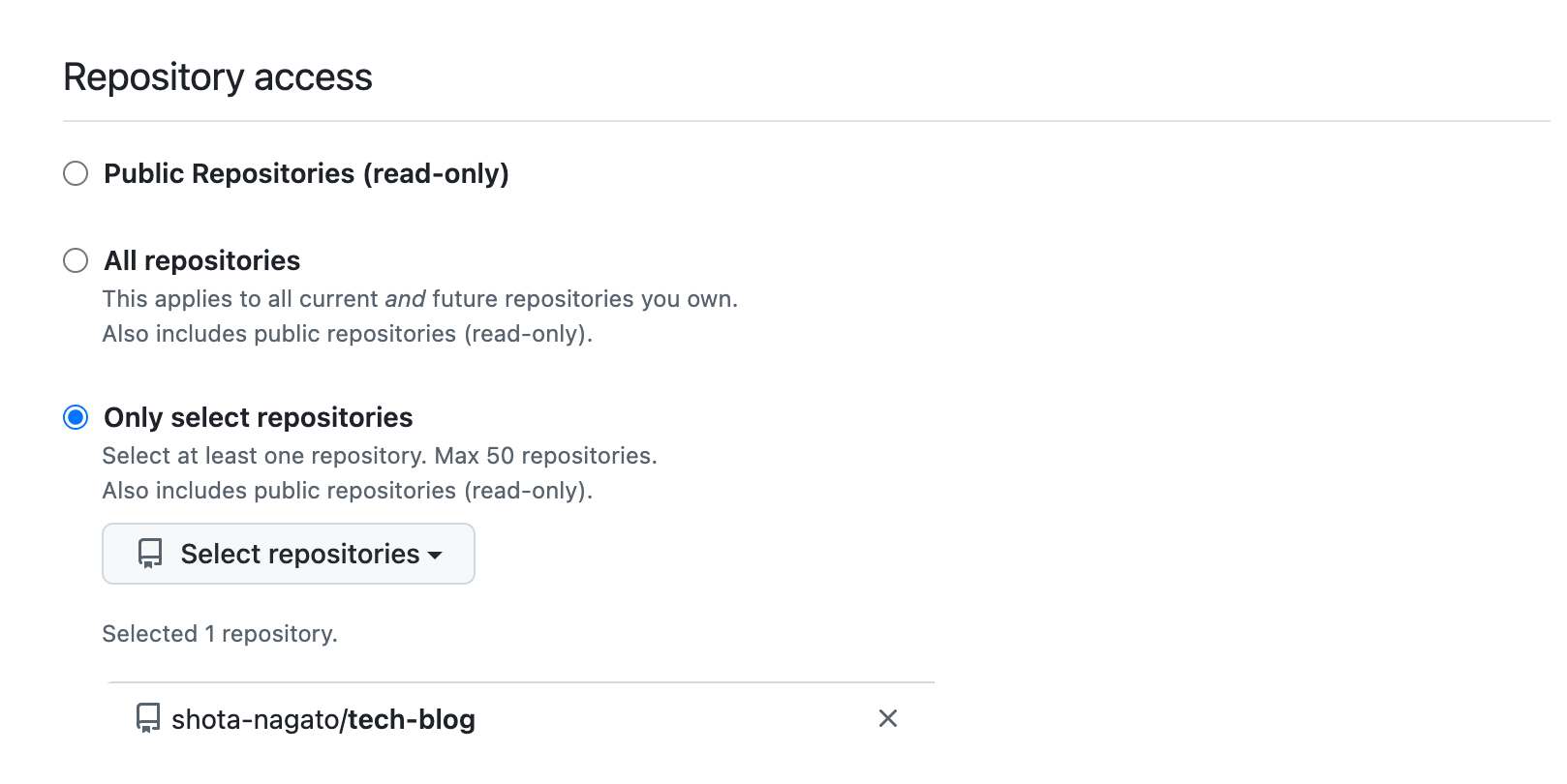
アクセスを許可するリポジトリは「Only select repositories」を選択して該当のリポジトリを選択します。

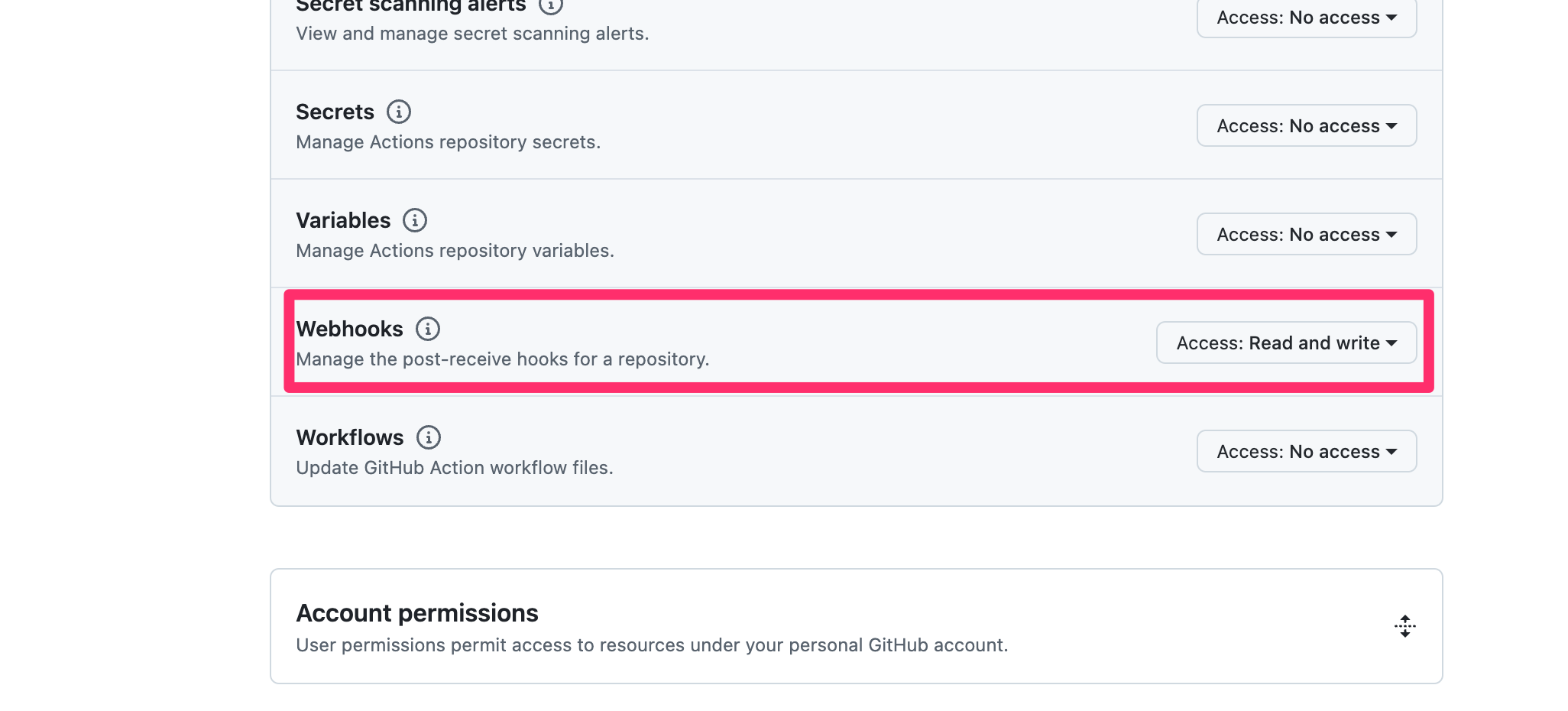
「Permissions」→「Repository permissions」で「Webhooks」のアクセスを「Read and write」とします。

「Generate token」をクリックして、生成されたトークンを控えておきます。
HCP TerraformでWorkspaceを作成
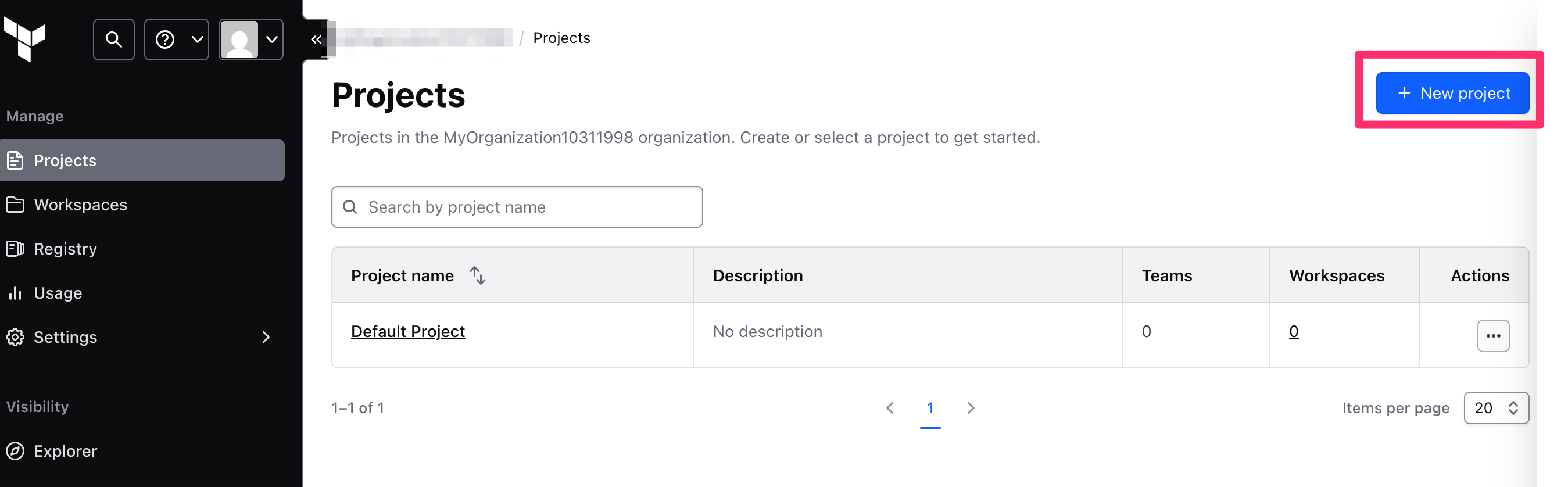
HCP Terraformの「Projects」ページにアクセスし、「New project」をクリックします。

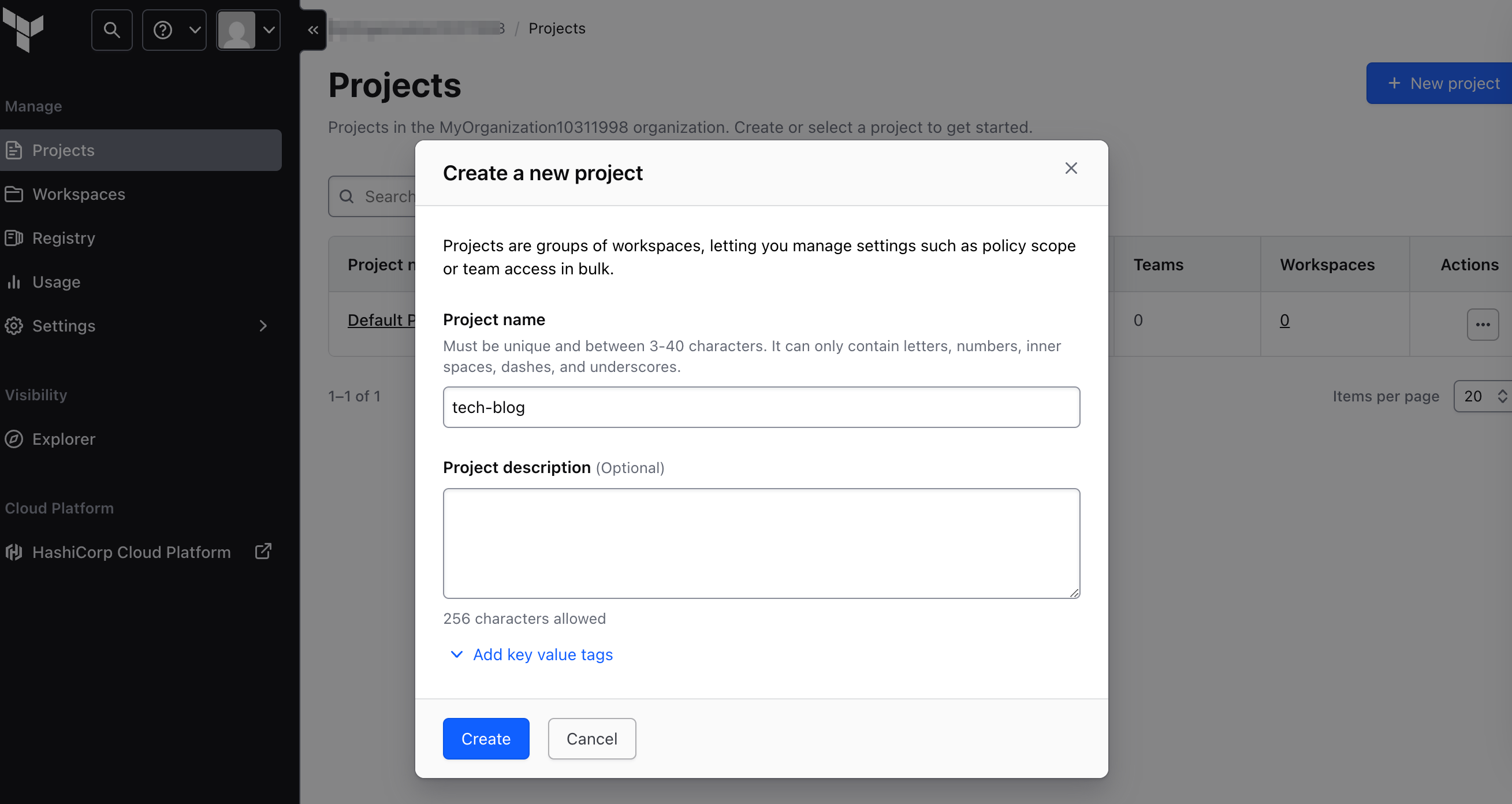
適当なProject名と説明を任意で記入して「Create」をクリックします。

作成したProject配下にWorkspaceを作成します。
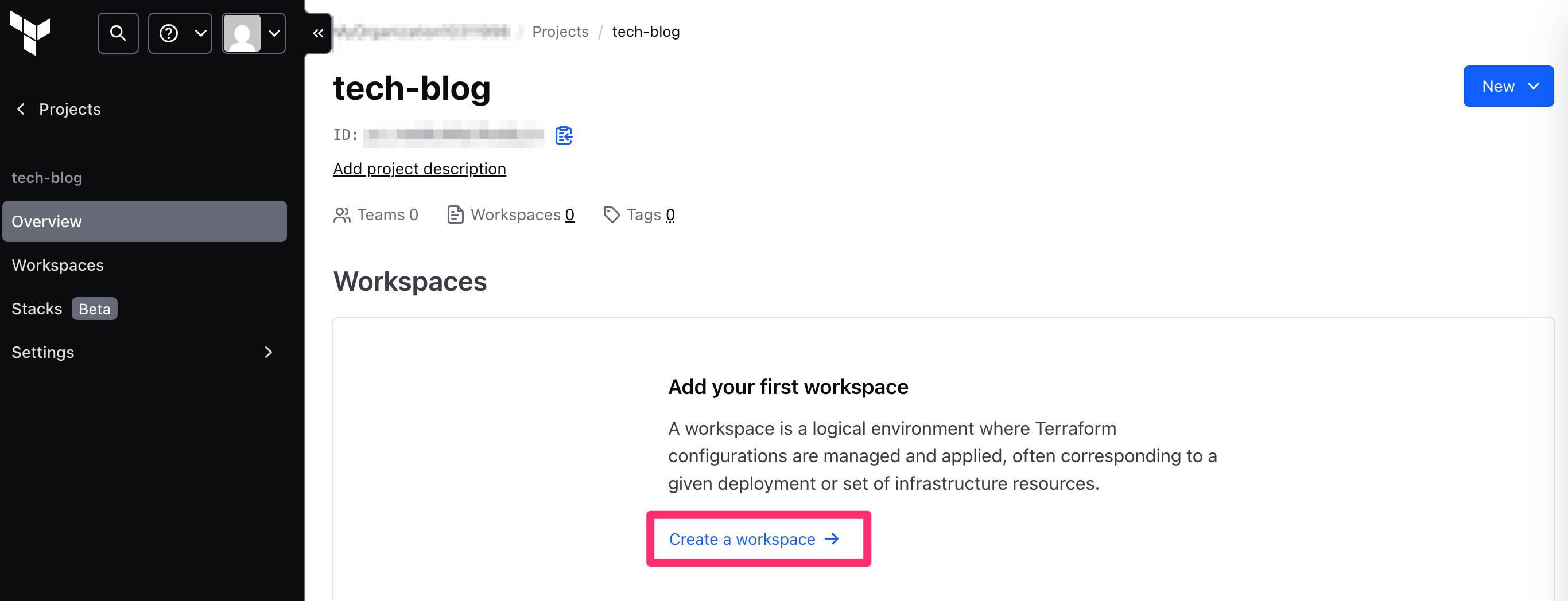
Projectページ→「Workspaces」にアクセスし、「Create a workspace」をクリックします。

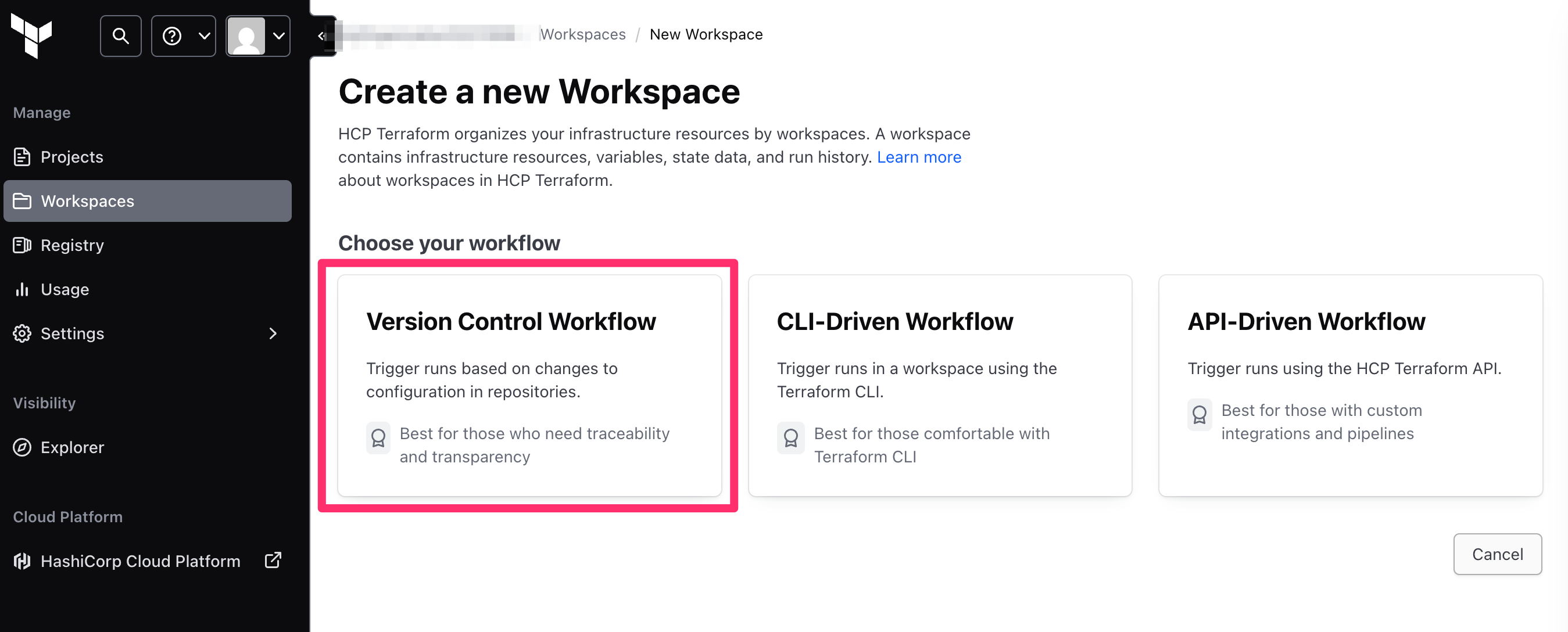
GitHubと連携するので「Version Control Workflow」を選択します。

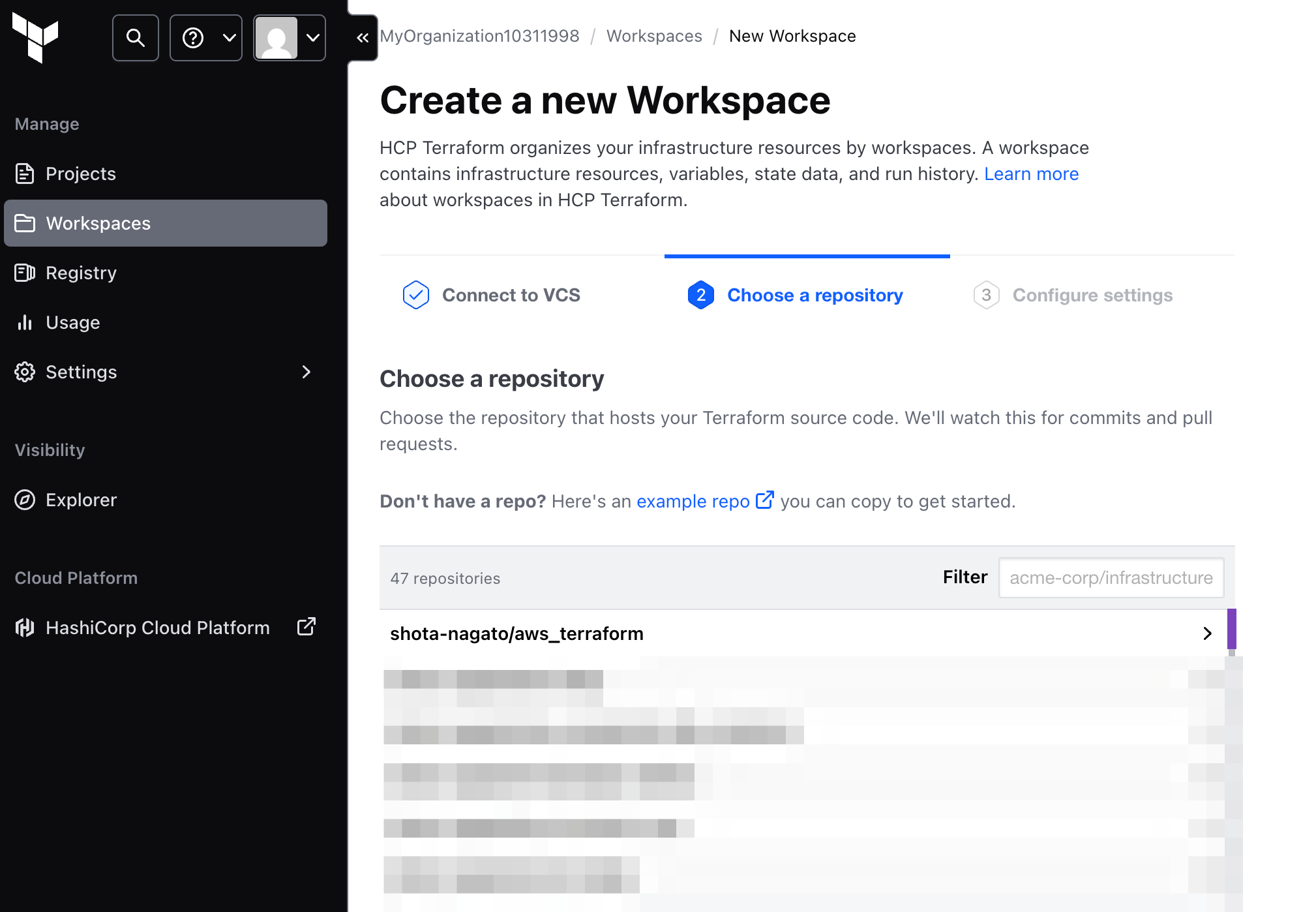
該当のリポジトリを選択します。

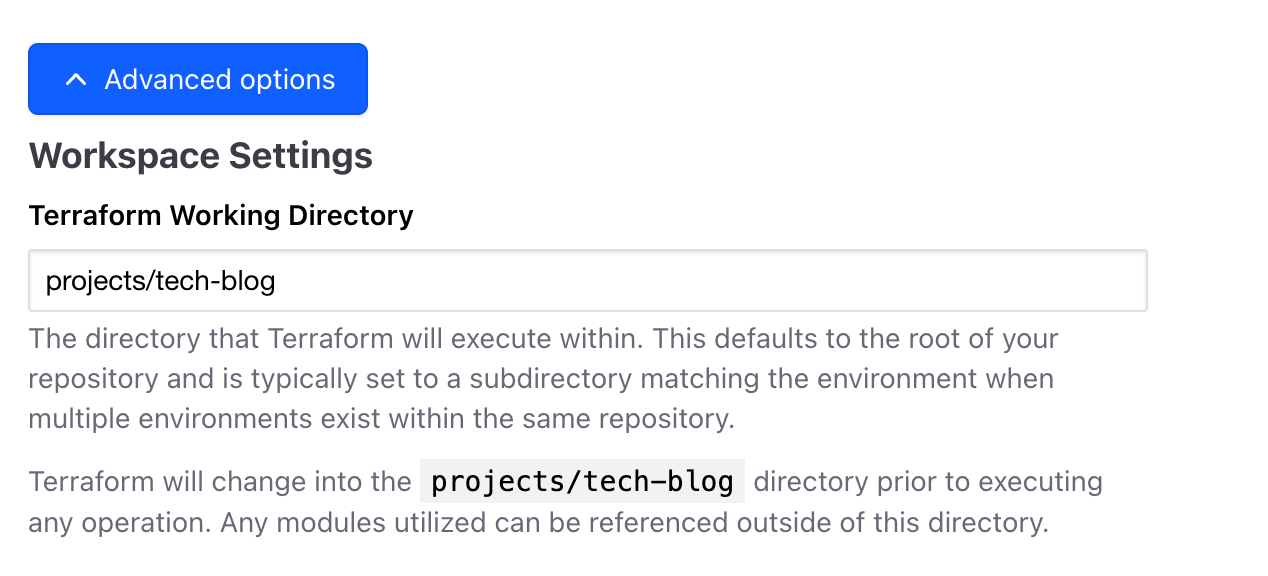
「Advanced options」→「Workspace Settings」の「Terraform Working Directory」をprojects/tech-blogとします。
この設定により、Terraformのコマンドがprojects/tech-blogディレクトリ内のファイルに対して実行されるようになります。

残りの設定はデフォルトのまま「Create」 をクリックします。
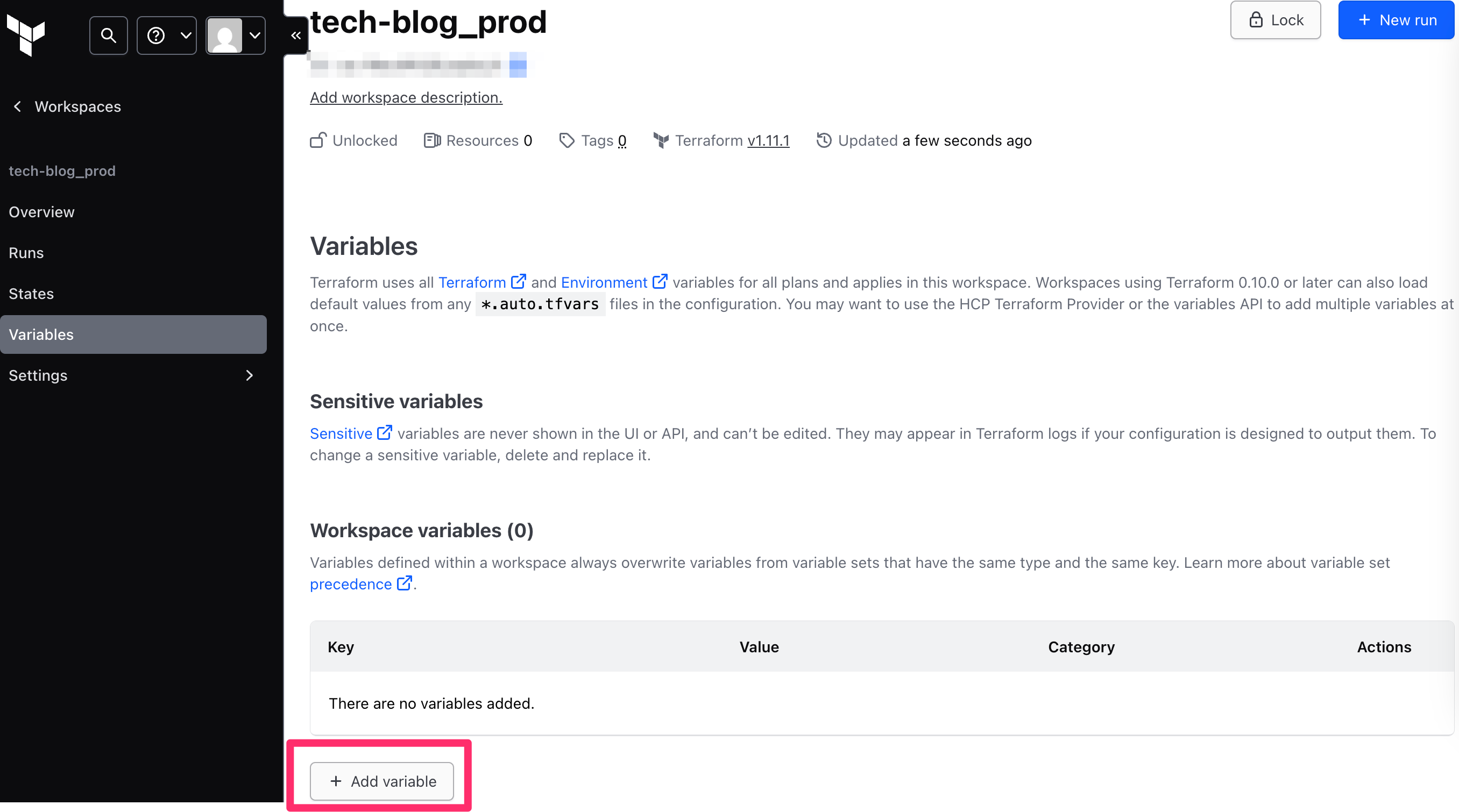
Workspace詳細ページから「Variables」にアクセスし、variableを追加していきます。

以下の内容で設定をします。AWSの認証関連は「Environment variable」であることに注意が必要です。
variable category | key | value |
|---|---|---|
Environment variable | TFC_AWS_PROVIDER_AUTH | true |
Environment variable | TFC_AWS_RUN_ROLE_ARN | [IAM ロールのARN] |
Terraform variable | repository | [ブログのリポジトリ] |
Terraform variable | access_token | [GitHubのアクセストークン] |
Terraform variable | microcms_service_domain | [microCMSのサービスドメイン] |
Terraform variable | microcms_api_key | [microCMSのAPIキー] |
Amplifyリソースを作成
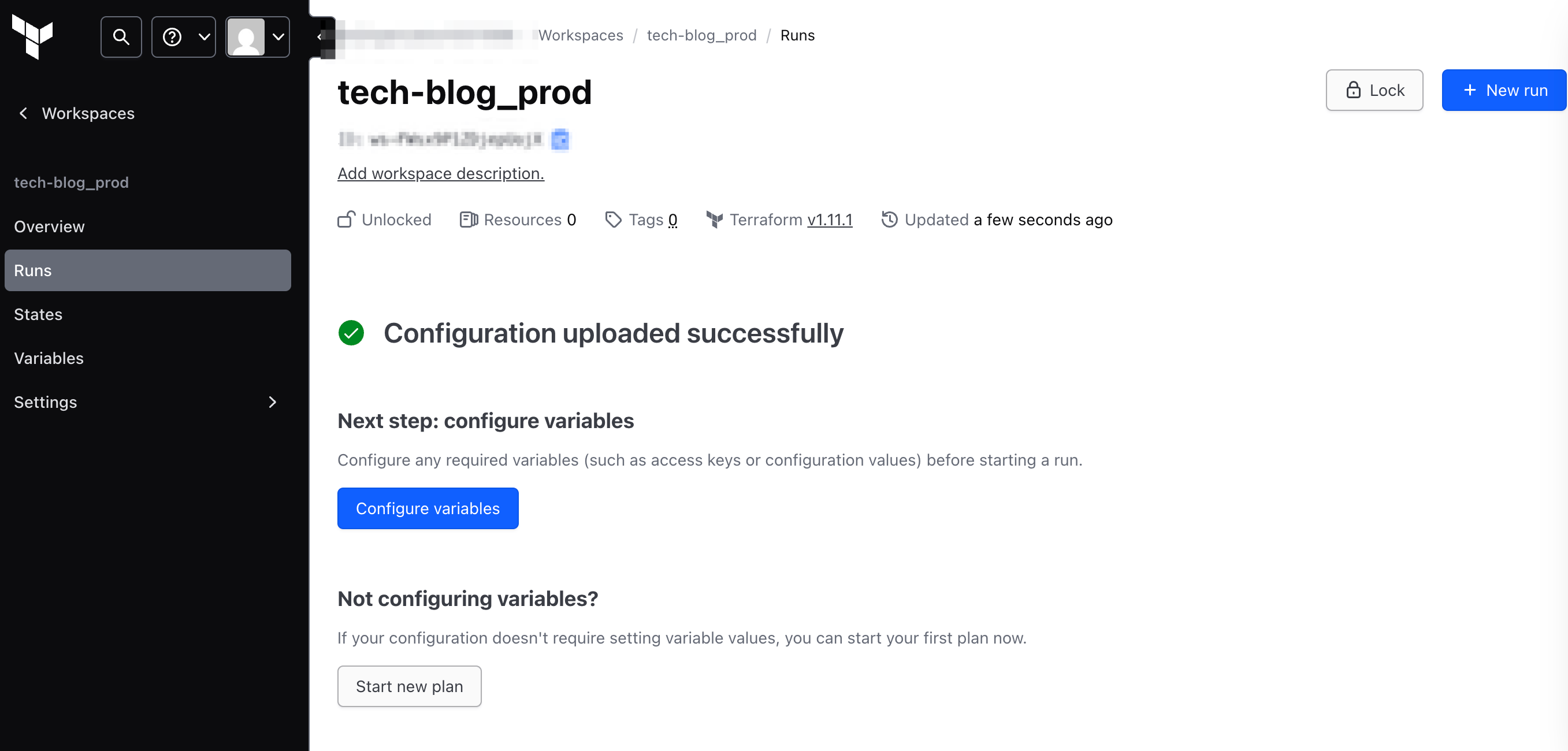
Amplifyリソースを作成する準備が整ったのでWorkspace詳細から「Start new plan」をクリックします。

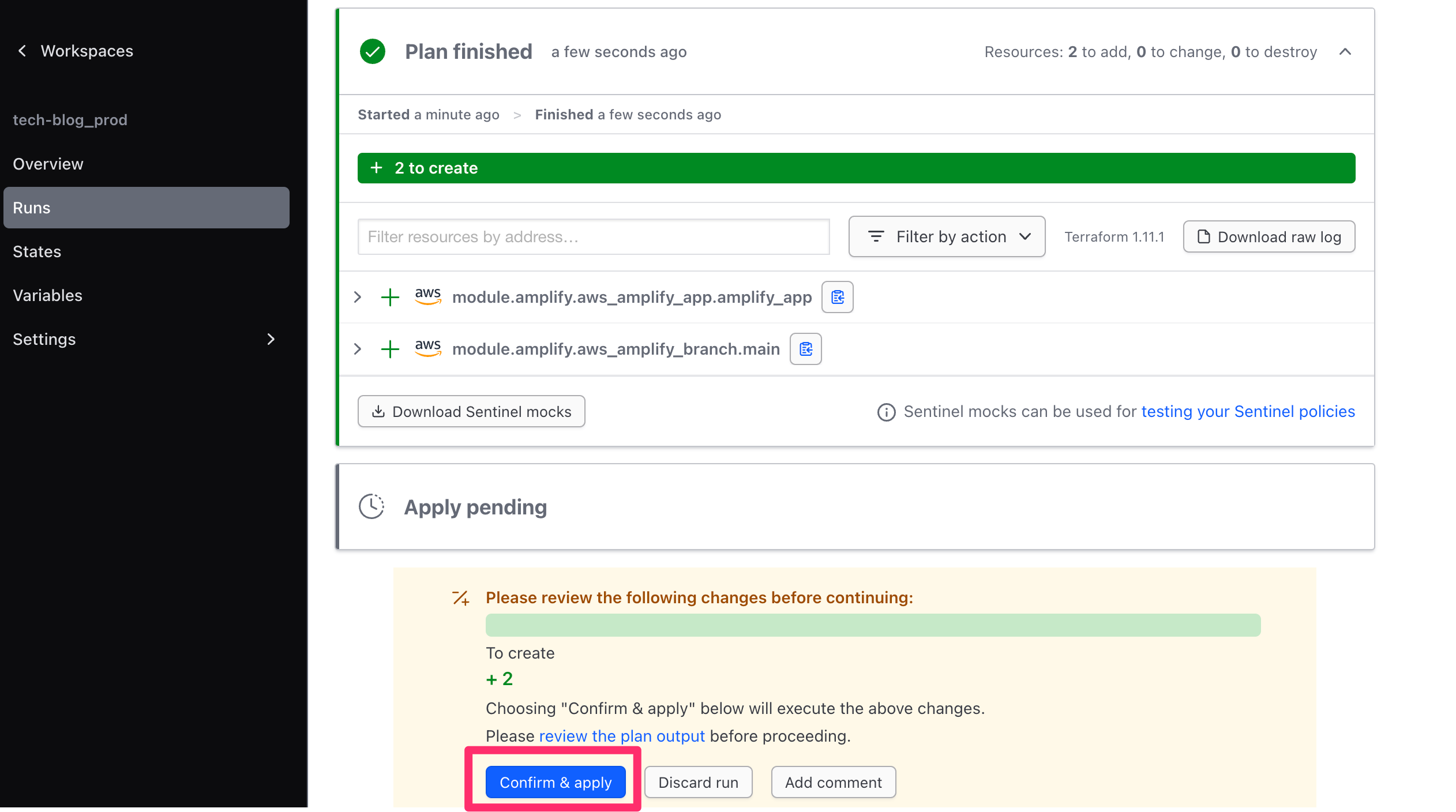
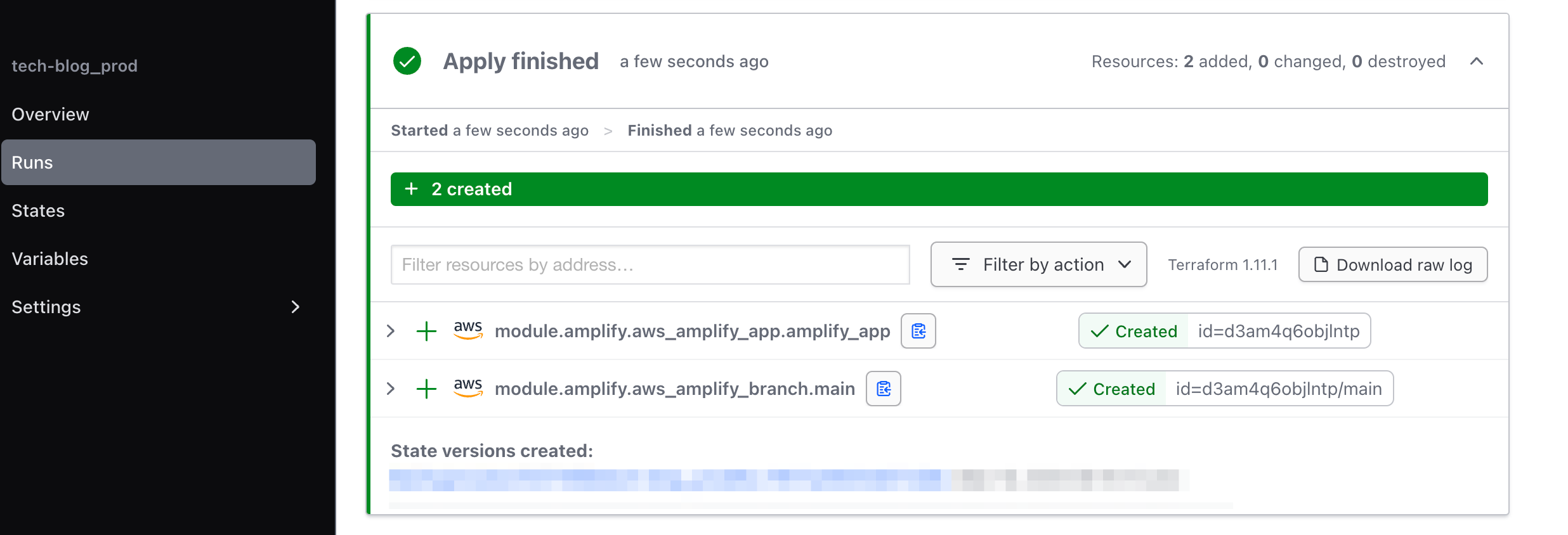
Plan成功後、「Confirm & apply」をクリックしてリソースを作成します。

AWSの認証設定や、GitHubのアクセストークンの設定に問題がなければ正常にリソースが作成されます。

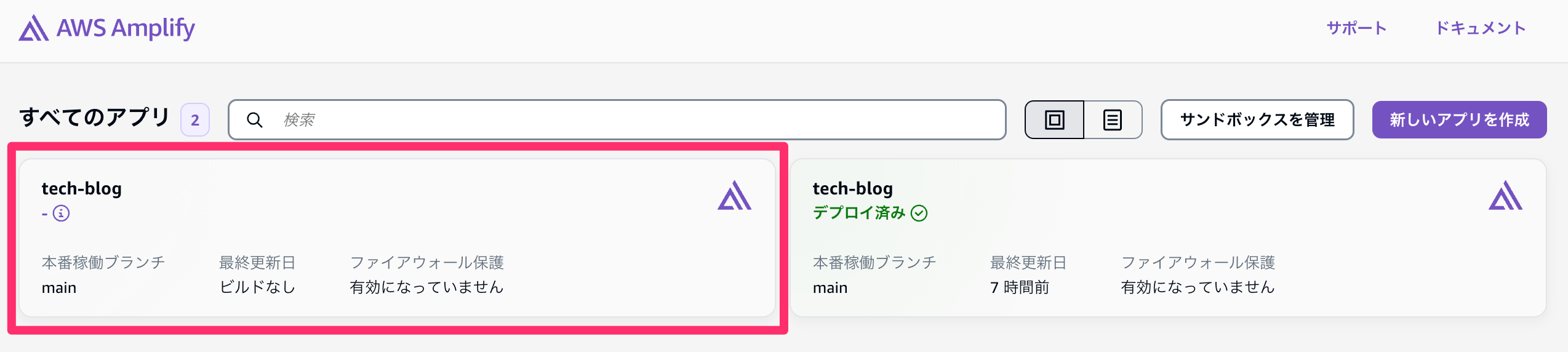
AWS マネジメントコンソールでAmplifyのページにアクセスすると新しくアプリが作成されています。

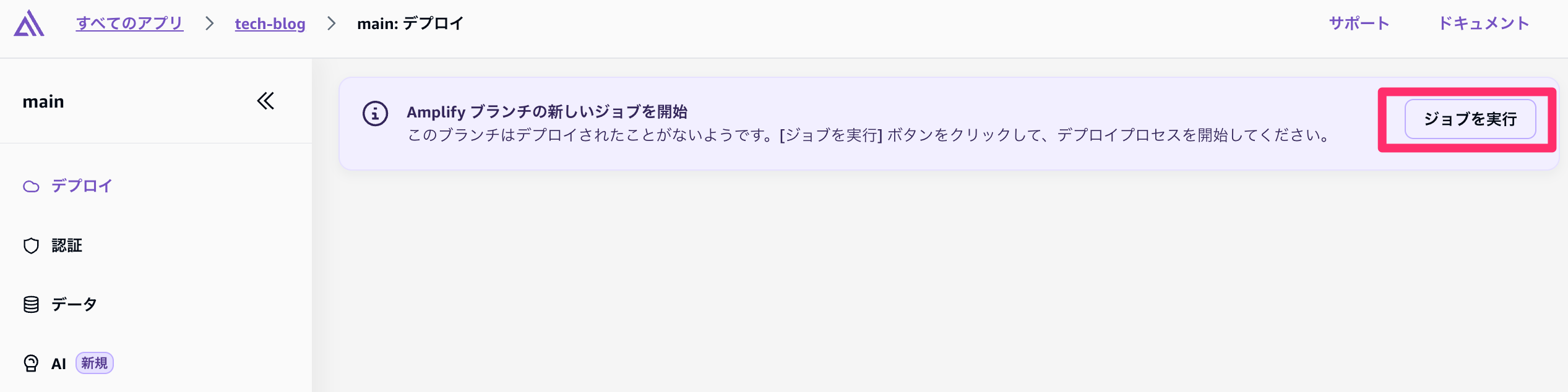
デプロイまでは実行されないようなので該当のブランチのページから「ジョブを実行」をクリックします。

デプロイが完了したらURLにアクセスして正常に表示されることを確認します。

これでTerraformでのAmplifyリソースの作成・デプロイは完了です。
リソースはWorkspaceの詳細→「Settings」 →「Destruction and Deletion」→「Manually destroy」から削除ができます。
最初に手動で作成したアプリはマネジメントコンソール上から削除が可能です。
参考
https://registry.terraform.io/providers/hashicorp/aws/latest/docs/resources/amplify_app
https://docs.aws.amazon.com/ja_jp/amplify/latest/userguide/redeploy-ssg-to-ssr.html

.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
.png&w=256&q=75)
