ブログ構築
microCMS × Next.js14(App Router)でブログ構築 1 ~microCMS API作成~

# Next.js
# microCMS
これから何回かに分けてmicroCMS, Next.jsを使ってブログを構築する手順を紹介します。
今回はmicroCMSで記事のAPIを作成します。
microCMSに登録
こちらのリンクからmicroCMSのアカウント登録を行います。
サービスを作成
登録が完了すると、サービスを作成という画面が出るので一から作成するを選択します。

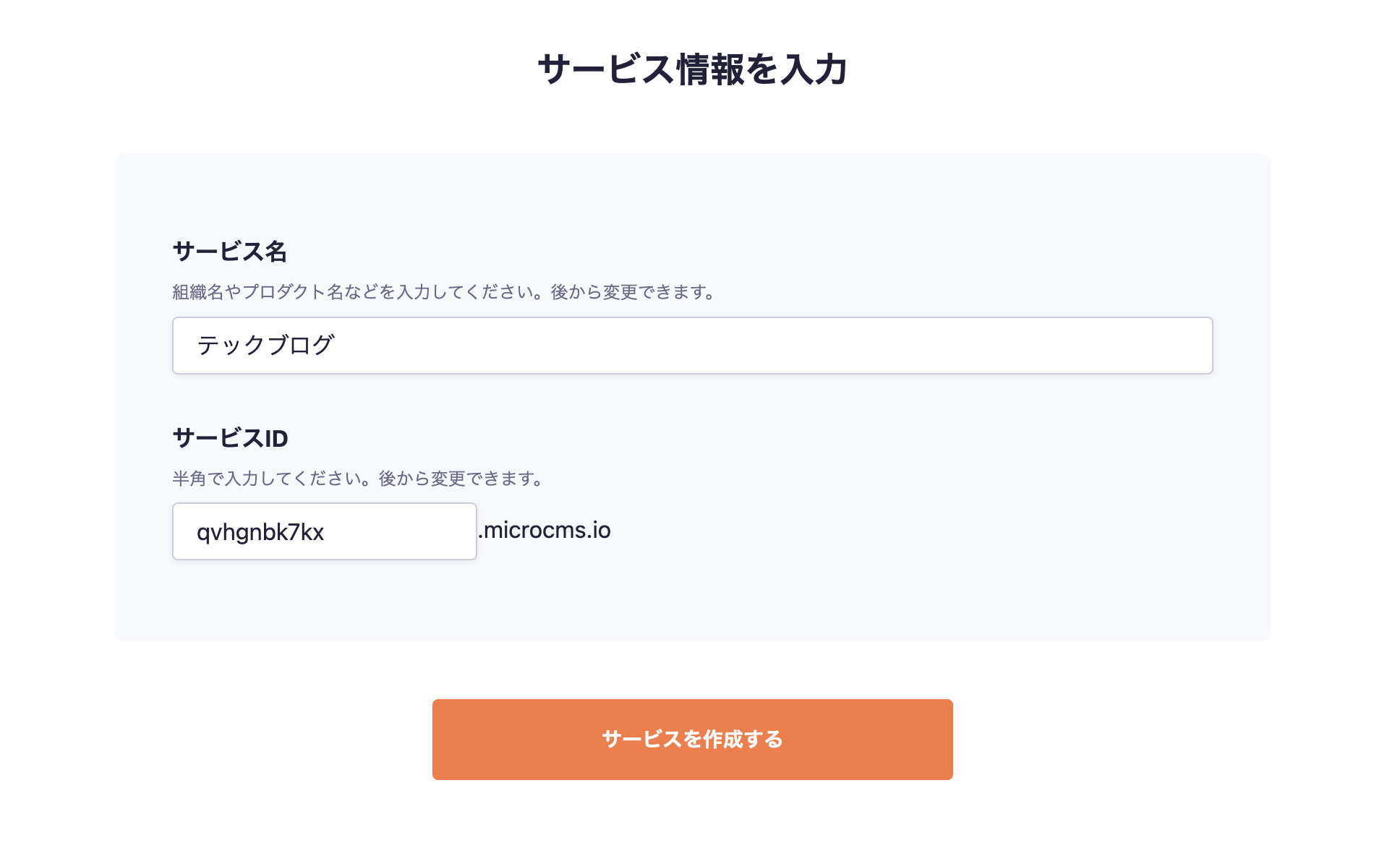
サービス情報を入力する画面が出るので任意のサービス名、サービスIDを入力します。
サービスを作成するを押して完了です。

APIを作成する
サービス作成後、API作成画面が表示されるので、今回はブログのテンプレートを選択します。

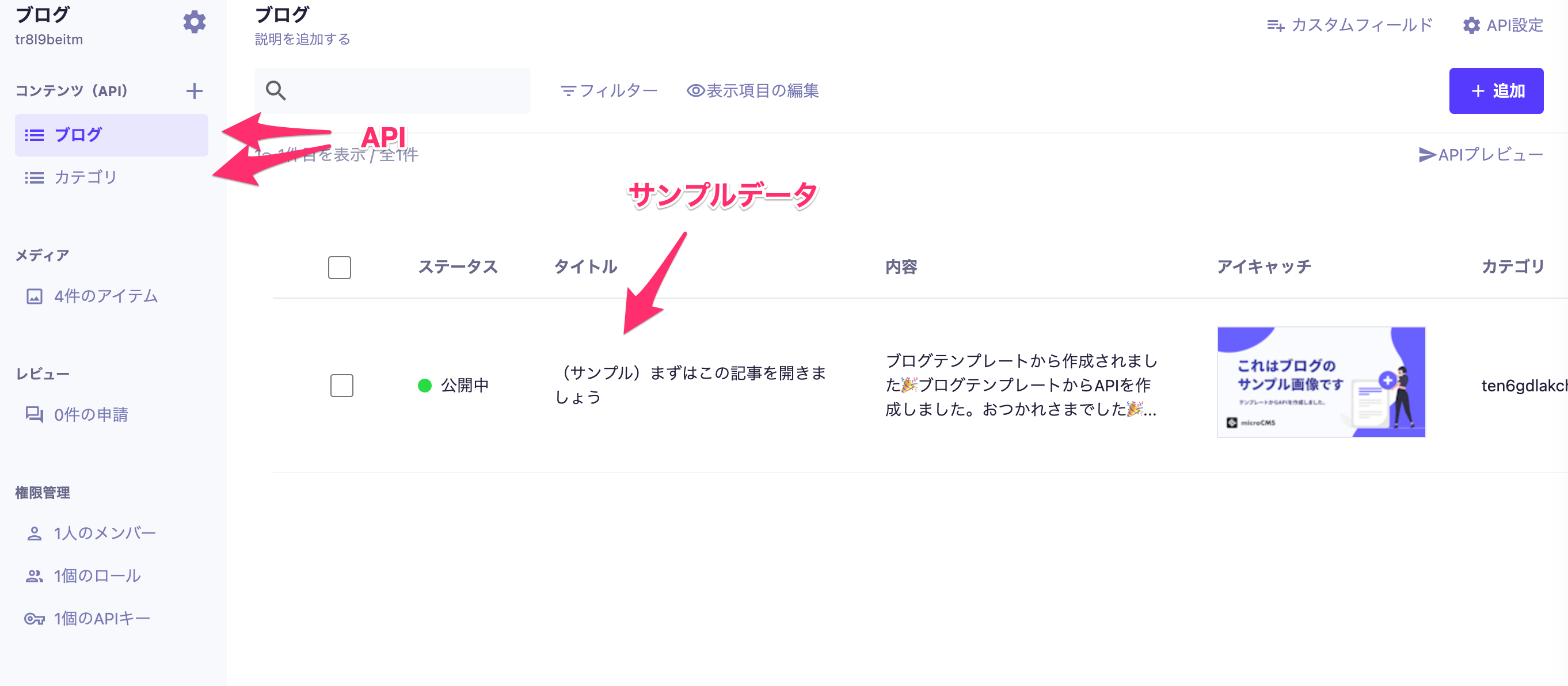
ブログのテンプレートを選択すると自動でブログ、カテゴリというAPIとサンプルデータが作成されます。

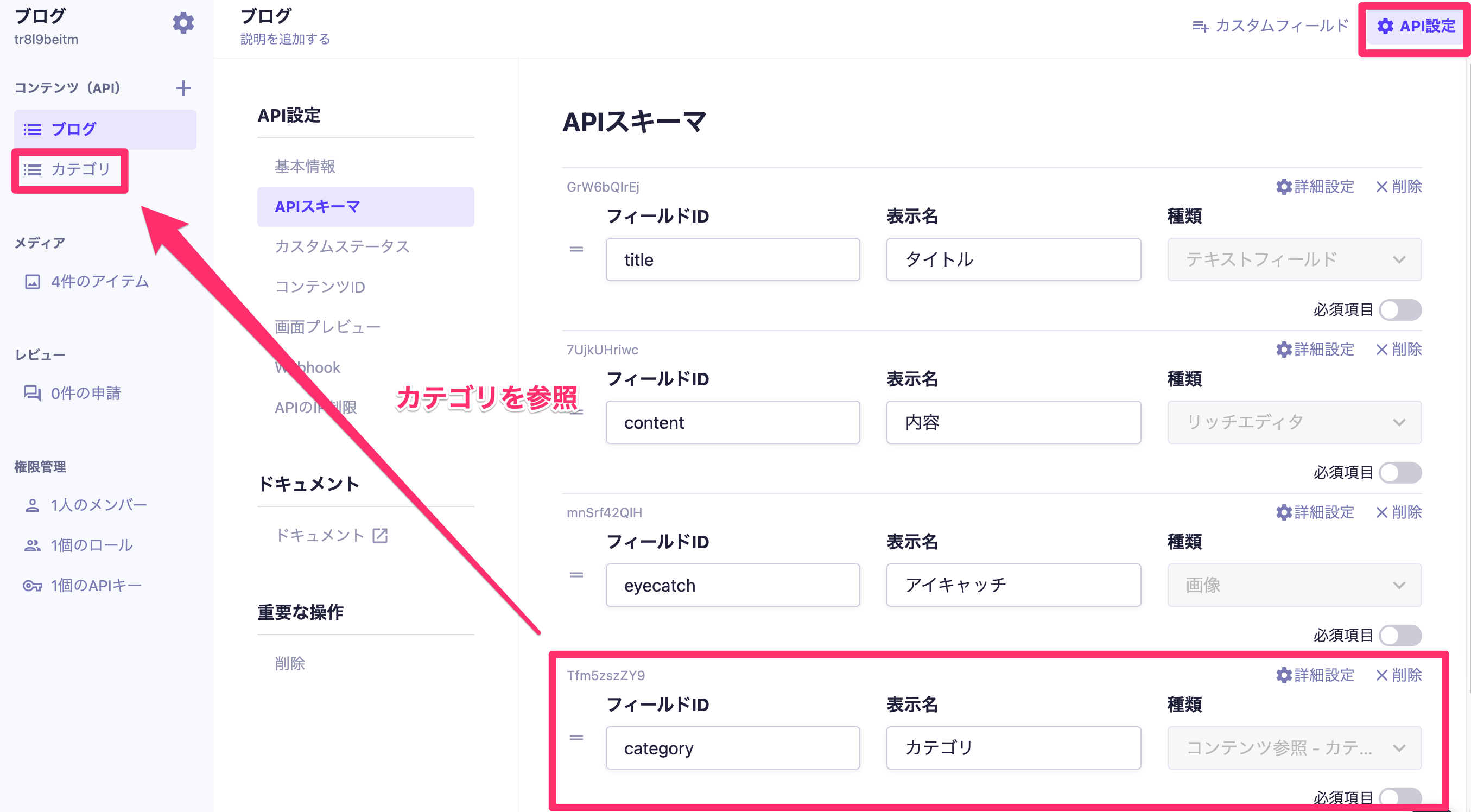
右上のAPI設定から詳しい情報を確認できます。
ブログのAPIではタイトル、内容、アイキャッチ画像、カテゴリの4つのスキーマが作成されています。
ブログAPIスキーマのカテゴリはもう一つのAPIであるカテゴリを参照しており、一つのブログ記事につき、一つのカテゴリを紐づけることができます。

これでmicroCMSのブログAPI作成は完了です。
次回はNext.jsの環境構築を行います。


.png&w=640&q=75)
.png&w=640&q=75)
.png&w=640&q=75)
.png&w=640&q=75)